|
By Emily Chan, Harvard University, Summer 2019 REU
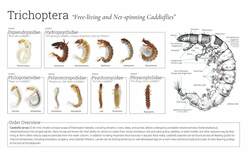
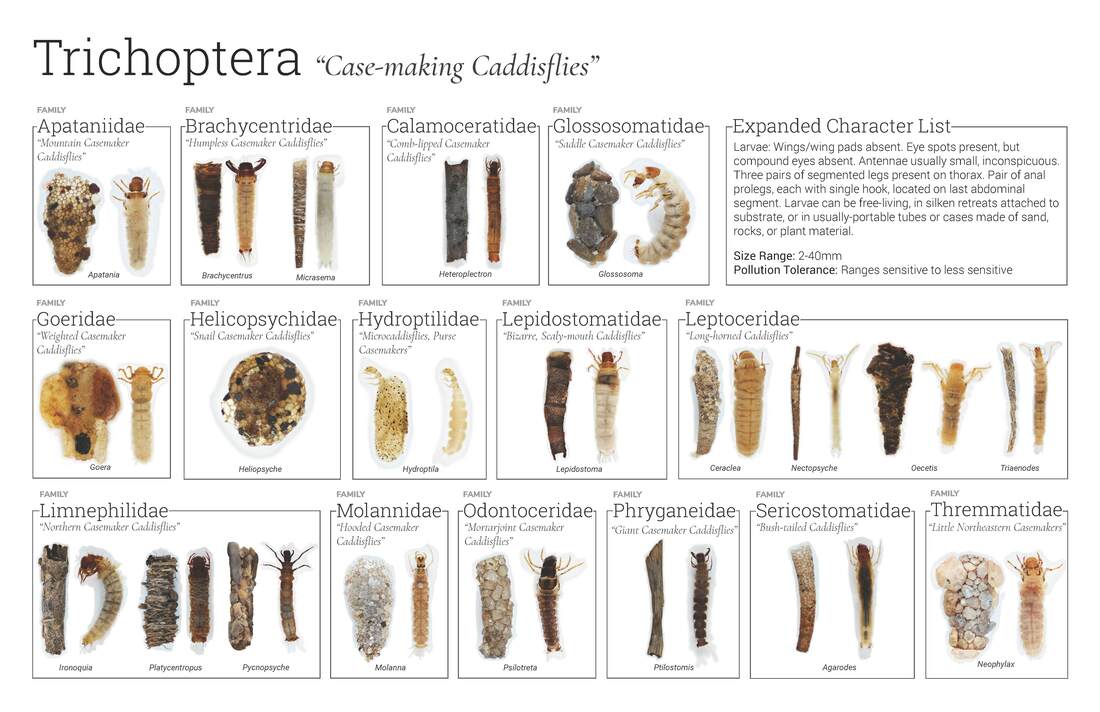
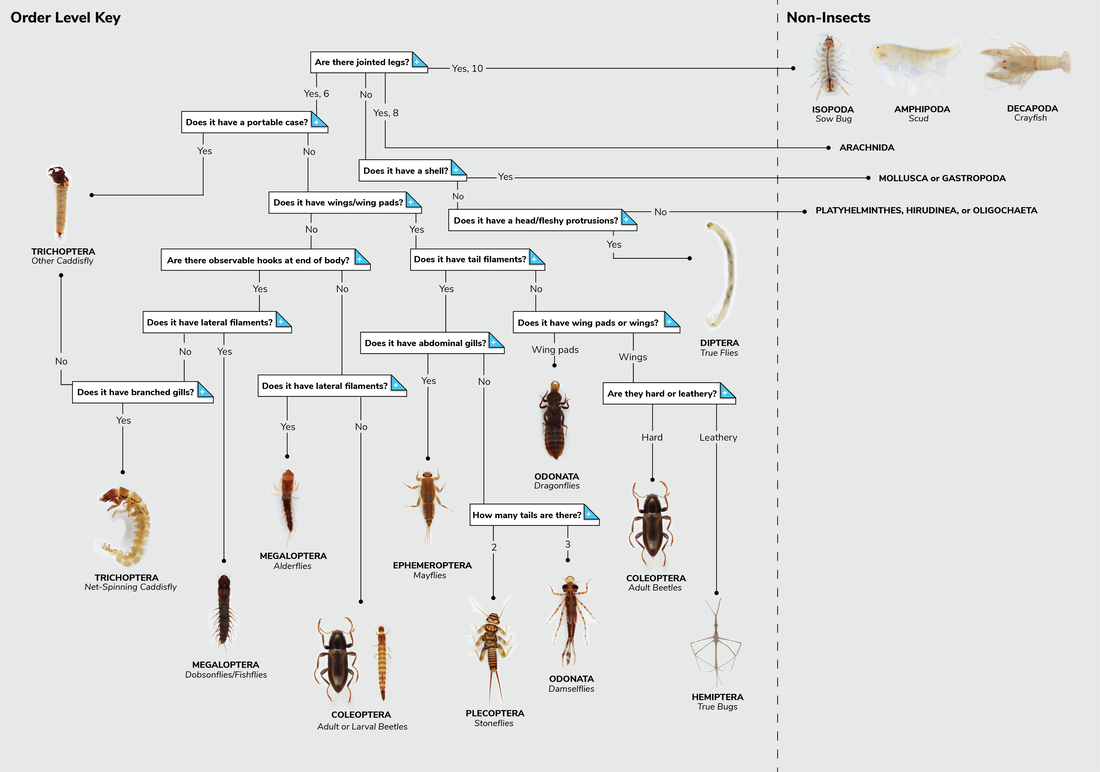
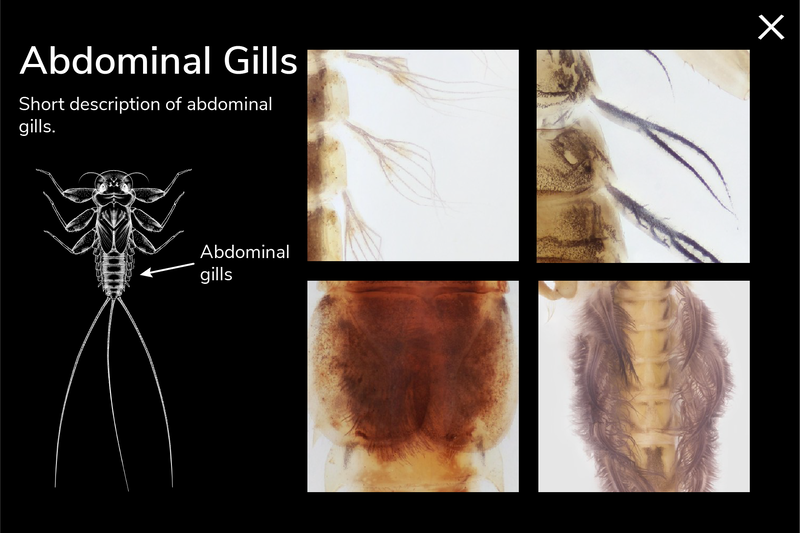
Hi there! I'm Emily, a rising junior at Harvard studying computer science with a minor in statistics. I'm a week and a half into the HCII REU, and I'm working on two projects with Marti Louw, one of which is Macroinvertebrates.org. I came to the HCII REU because as a computer science major and an artist, I'm interested in learning more about design, and I also want to experience what doing research is like. Some of my personal goals for the summer are to understand how and why design choices are made, get hands on experience developing tools for users using design principles and user feedback, make something that I can show people/people will actually use, and learn about prototyping with smart devices. My tasks for Macroinvertebrates.org for the foreseeable future include doing usability testing for the new dichotomous key, glossary, and search functionality; creating an improved popup kit for museums to use to engage kids in macroinvertebrate identification, trying to leverage the high quality media that we have and potentially using smart technologies such as NFC tags, etc.; and possibly working on developing identification quiz practice functionality for the site. Identification Task To gain an understanding of the design challenges at hand, we did an identification task using the current resources available to volunteers--field guides and key printouts. The sheer amount of materials was slightly overwhelming, so as someone with no experience doing macroinvertebrate identification, I just chose two field guides that had pictures and stayed with those. I identified five bugs, four using the field guides and one using the website. What I noticed when using the field guides was that the detailed text descriptions of the bugs was essential for family level identification, but the volume of the text also gets in the way when it comes to order level identification. My process was to first do visual pattern-matching to the order level, and then read the descriptions of ones that looked similar to the specimen to find traits that would help distinguish between families. I was surprised by how identification wasn't as difficult or time-consuming as I anticipated, but I also didn't use most of the materials, and never used a key. When I switched to using the website, I tried a similar approach, but the website's organization was slightly different from a field guide (I couldn't just flip through quickly to scan for pictures and then selectively read descriptions), which took some adjusting to. The home page worked well for facilitating my initial pattern-matching approach, but I can see how if I were trying to identify a ambiguous looking larvae, I would want the home page to be more explorable (to be able to zoom in more), since some of the pictures were quite small. Once I clicked through to the order page, I definitely don't think I would have known how to get rid of the diagnostic characteristic boxes obstructing the actual pictures that I wanted to look at. However, since I was already familiar with how to do that, I was able to match the specimen to the common burrowing mayfly just by appearance, but I wasn't able to find the characteristics that might help distinguish between similar looking families in a convenient place. For me, this raised the question of whether the purpose of Macroinvertebrates.org is primarily to be a learning resource or an identification resource. by Jamie Dorst, REU, CMU Human-Computer Interaction Institute Recently, I've been working on more order level sheets since the Trichoptera order level sheet was such a hit at the November Stroud training. I created two more: one for Plecoptera and one for Ephemeroptera. It was a fun challenge trying to create these layouts, since each order varied in terms of number and size of specimens and amount of copy text. I also revised the initial version of the Trichoptera sheet, and put the insects on a gray background so they look better. Here are the latest versions! They'll be available for download soon on the Resources page. by Jamie Dorst, REU, Carnegie Mellon Hi! My name is Jamie Dorst, and I’m a new Research Assistant on the Learning to See, Seeing to Learn project. Most of my responsibilities so far have been content related, such as creating an updated landing page, annotating illustrations, and creating an expansive Trichoptera info sheet for the family level training led by Stroud Research Center last November. I worked with Tara to put together a handout for participants showcasing all the caddisflies in our collection. I’ve really enjoyed my time on the team so far!  My latest project has been to create an interactive digital dichotomous key, which has been really interesting. Analog keys are very commonly used, but we felt that a key utilizing our resources could be extremely useful. We wanted to make a key that was easy to navigate, and incorporated our images and information. I started by laying a key out based on the Stroud key, placed our images into it, and then created clickable pop ups that people can use to help move through the key. With this tool, people can identify their insects, and simultaneously learn about the characteristics they have. It’s been super interesting for me to work on this and learn about how to make it really well designed. The next step is to create an interaction for the actual website, which I’ll be working on soon. In the meantime, here's a preview of drafts of a few of the images! by Jessy Ma, NSF Research Experience for Undergraduates intern, Brown University During my time here at CMU, my main focus was to conduct website usability tests and take what I learned from them to design a mobile companion app. At the same time, however, I got abundant exposure to the research process and the intricacies involved in conducting successful research. Things I did outside of designing the app included:
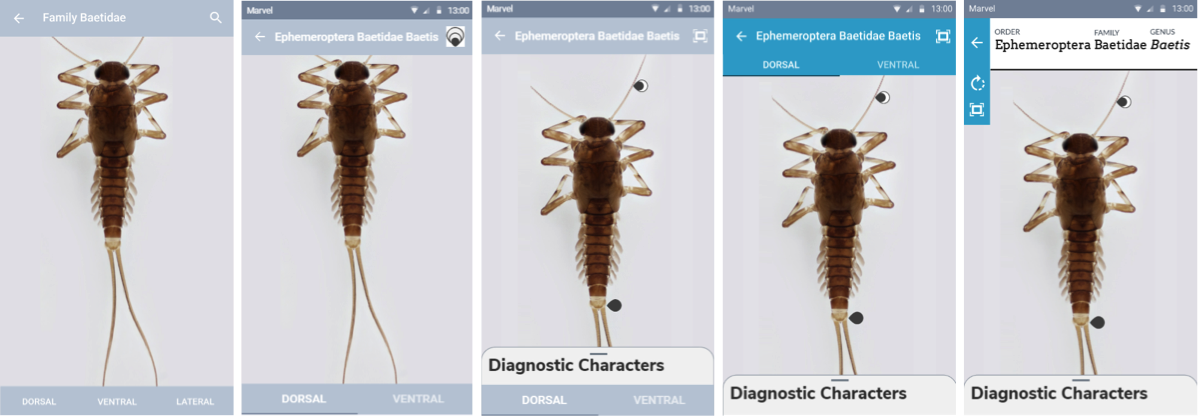
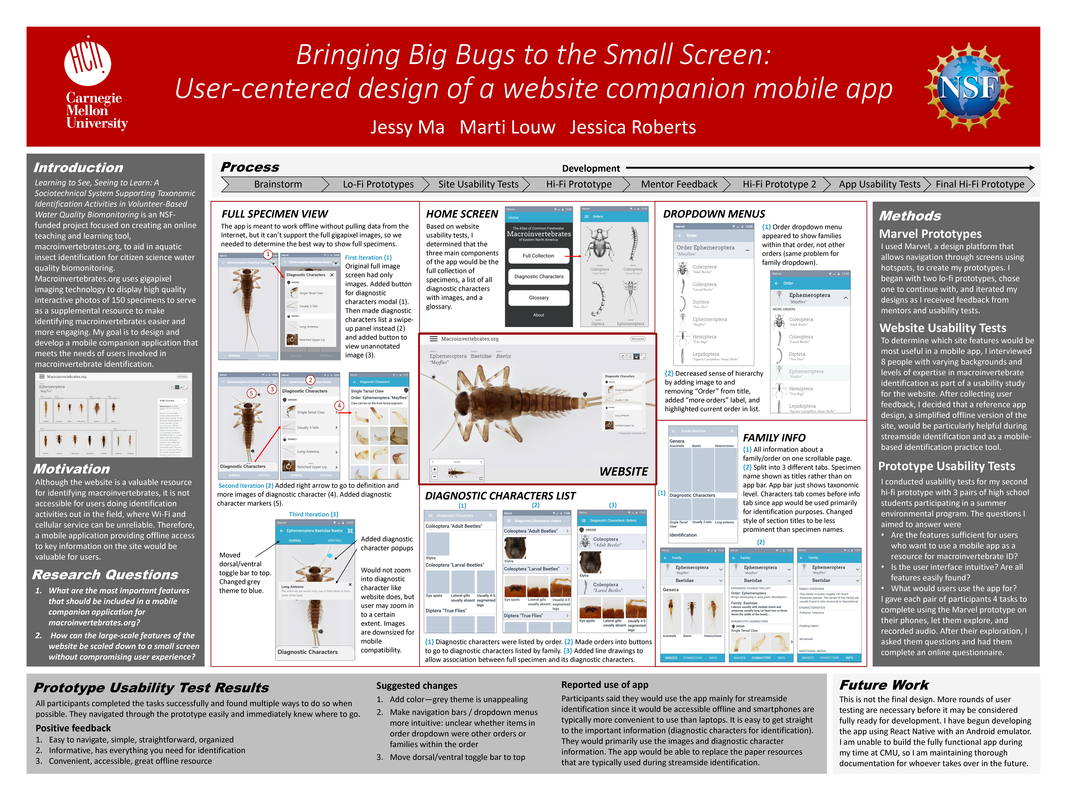
by Jessy Ma, NSF Research Experience for Undergraduates intern, Brown University One of my main projects this summer was to design and develop a mobile companion app for macroinvertebrates.org. Initially, I had to decide whether to make a reference app that would essentially give information like the website does or make a game that would allow people to practice identification. I got feedback from my mentors, and at this point I had also started conducting usability tests for the alpha version of the website, so I got a feel for what users would use the site for and what was most important to them. I decided to do a reference app that would be a simplified offline version of the site, since this would be most helpful to people doing identification out in the streams, where Wi-Fi and cellular service can be unreliable. In order to scale the site down into a mobile app that can be used offline, I had to figure out which features on the site were most important to include and how to include them without compromising user experience. I iterated my design a few times based on feedback from my mentors and from website usability tests, and once I was happy enough with the design, I conducted usability tests with the Young Naturalists at Pittsburgh Parks Conservancy. Here is an example of how one screen (the full specimen view) changed throughout the process: The changes I made after the Young Naturalists' feedback are the final iteration displayed on my poster, which I presented at a poster session with all the other HCII summer REUs. After I had already submitted my poster, I had a meeting with the designers of the website and made further changes to the prototype, which can be found here: https://marvelapp.com/db804b9/.
Because it has yet to undergo usability testing, the current design is not final. Next steps would be to do more usability tests on the prototype, make any necessary changes again, and finally develop the app. I had started development using React Native, a framework created by Facebook for building apps using JavaScript and React. However, the design has changed drastically, my time on this project is ending, and I am a beginner to app development, so the best way for this app to be built successfully is if someone with app development experience takes over. Once we find that person, they will pick up where I left off and hopefully turn my design into reality. by Jessy Ma, NSF Research Experience for Undergraduates intern, Brown University I conducted 8 usability tests for the alpha version of macroinvertebrates.org. Participants consisted primarily of people who had previously expressed in a survey that they were interested in usability testing for the website, so most of them were relatively advanced in macroinvertebrate identification. My interviews were conducted in four main parts: opening background questions, unguided exploration of the site, site tutorial, and closing questions. Overall, participants gave positive feedback. Some of them had used the older version of the site, and others were seeing macroinvertebrates.org for the first time. Most thought the site was easy to use and especially liked how interactive and high-quality the photos were.
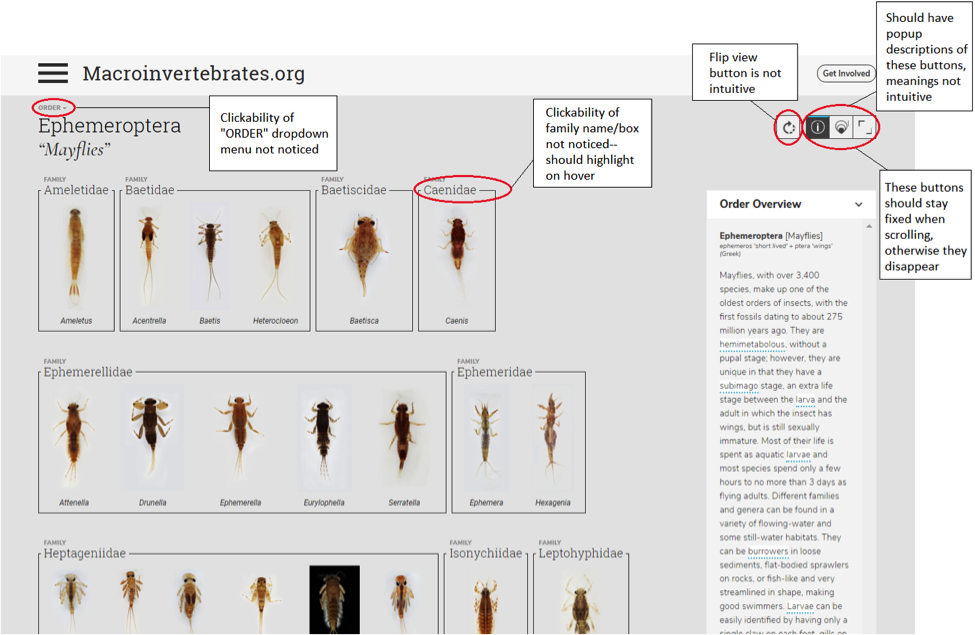
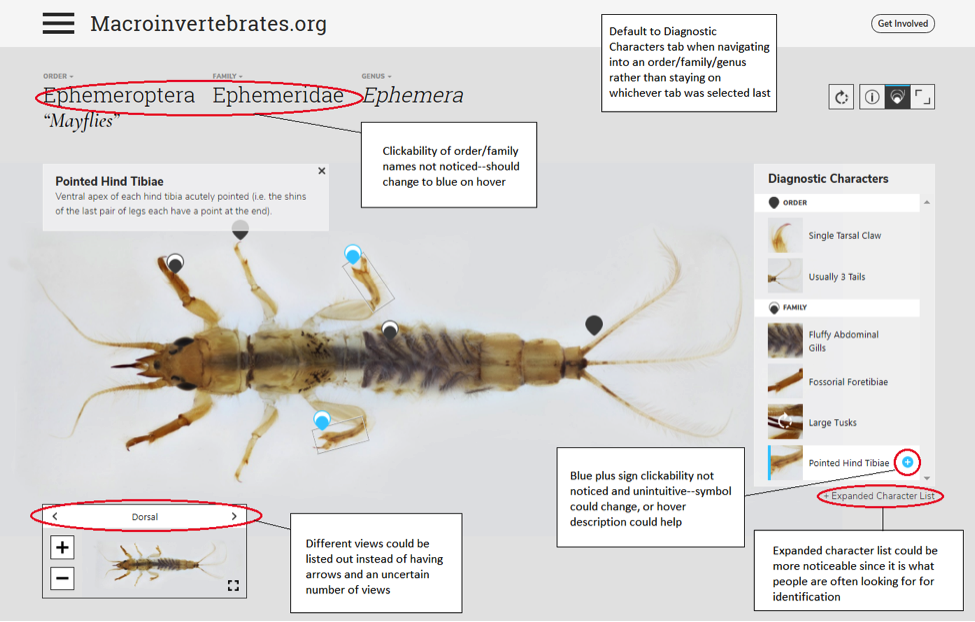
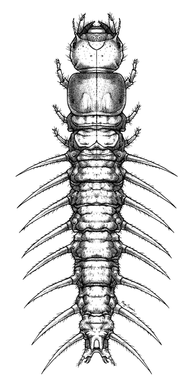
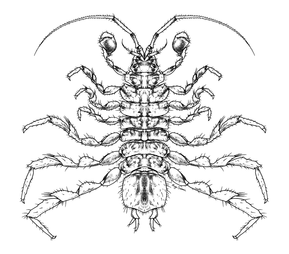
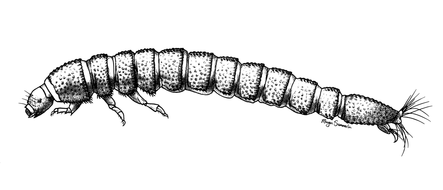
Many suggestions for improvements to the site were made, shown below. The most commonly suggested changes were adding tooltips (hover boxes) to the set of view control buttons in the upper right, making the blue plus sign more intuitive, making the expanded character list more noticeable, and making the flip arrow button more intuitive. Many of these usability issues could be solved by having a site tutorial video or popup tutorial boxes to guide users through the site when they visit for the first time. Certain features of the site that often went unnoticed or were hard to find, such as the blue plus sign, expanded character list, and flip arrow button, would benefit from redesign. Changes were constantly being made to the website, so some features had already changed by the time I conducted my last usability test. For example, the expanded character list was moved to the Diagnostic Characters tab, and glossary hyperlinks were added to the overviews and expanded character lists. Some people requested that certain information be added to the site. Multiple people wanted a ruler/scale to show size reference, more information about life span and different life stages, and location/distribution maps. People also pointed out that the site’s information is so thorough that it may be overwhelming for beginners. Overall, however, people were very happy with the site, said it would be useful to them in their work, and were excited to share it. We were excited to learn that Morgan Summerlin, our project's Research Experience for Undergraduates (REU) graphic artist, has been selected to be among the top group of enrollees for the Medical and Biological Illustration Graduate Program at the Johns Hopkins University School of Medicine this coming August, with a generous graduate fellowship. This is the leading graduate program in medical and biological illustration in the country. According to Morgan, "This prestigious program has been training students for over 100 years, and it is one of only 4 accredited graduate programs for medical illustration in North America. My classmates and I will be trained to transform complex information into visual images, working in fields of life sciences that range anywhere from human anatomy to cell biology and even to the study of insects and arthropods! The renowned faculty teach in both digital media, like 2D and 3D computer modeling and animation, as well as in traditional media, such as watercolor painting and carbon dust drawing. I am unbelievably excited to attend this program this fall, and I can't wait to see how my abilities in art and my knowledge of science grow and develop."
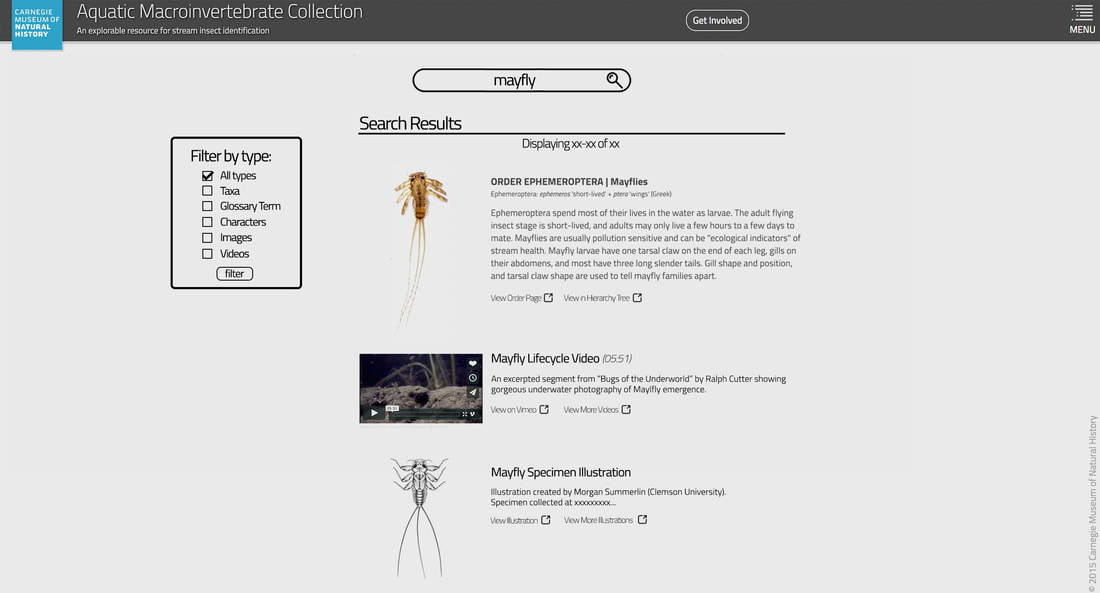
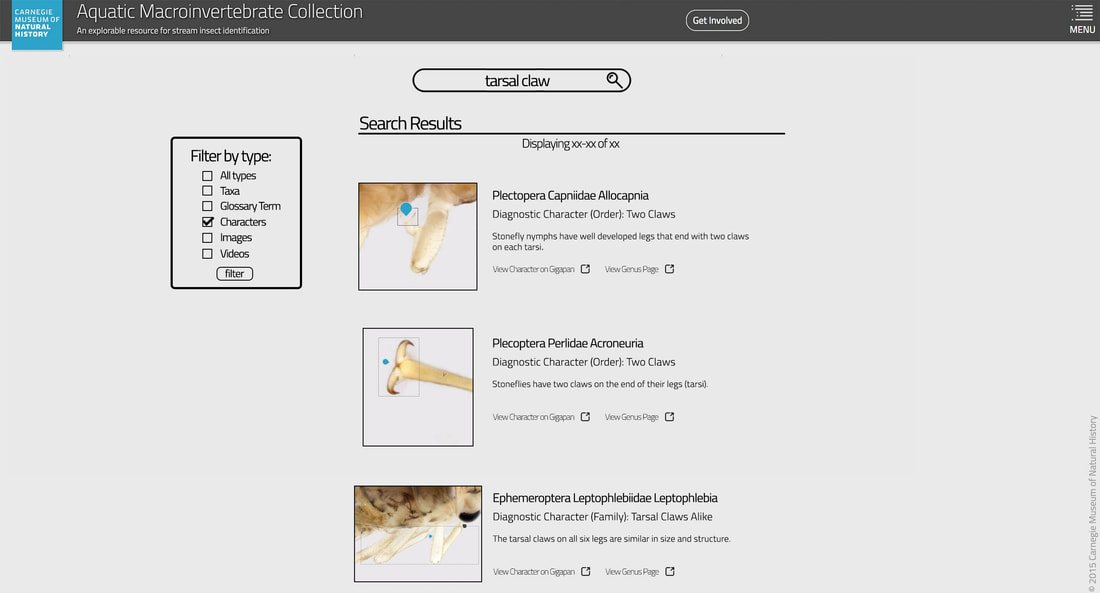
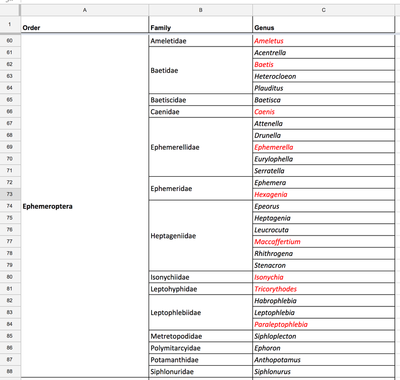
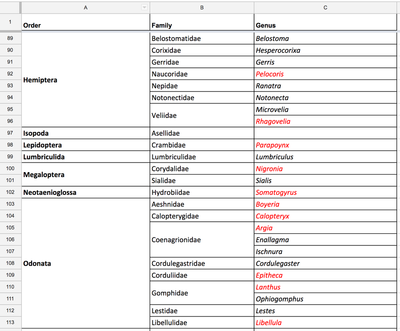
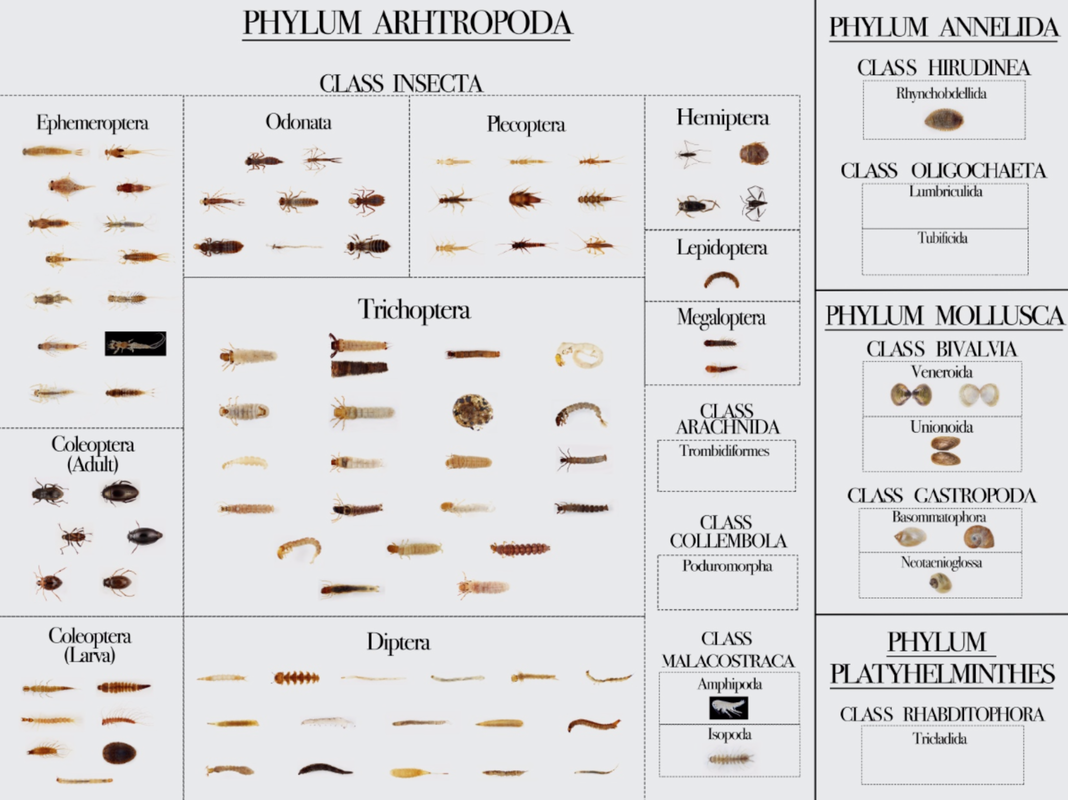
Morgan has created habitus illustrations of the nine orders of Insecta that will be featured in our expanded collection. Check out some examples of her work below and in her earlier post, Illustrating Insects.... Congratulations, Morgan! Hello! Joyce again, from the REU program at Carnegie Mellon University. This summer I spent a lot of time thinking about how macroinvertebrates.org should handle search returns. An important step in this process was to understand how other scientific databases online were handling this functionality. From the Encyclopedia of Life website (eol.org), I found a particularly interesting search ability that could be well-applied to macroinvertebrates.org. When searching for information on Encyclopedia of Life, search returns are categorized into the following "types": Taxa, Images, Videos, Sounds, Articles, Traits, Links, People, Communities, Collections, and About EOL. All types of information are shown initially, but the user can narrow down the list of results by clicking on specific types. This seemed very applicable to macroinvertebrates.org, especially once we customize our "types" of information. After discussing within our team at CMU and speaking with Maddie, we chose the most important "types" to be: Taxa, Glossary Terms, Characters, Images, and Videos. We concluded that these categories best cover the information that volunteers would immediately want to find. Below you'll find several mockups I created, displaying how a volunteer might search for specific information. Example A: The user is searching for general information about mayflies. Search results of all types are returned (in the mockup, we see Taxa, Image, and Video types explicitly represented). Example B: The user has a general idea of what a tarsal claw is, but wants to see examples on macroinvertebrates. By filtering for "Characters", the search page only displays specimen Gigapans that feature tarsal claws as ID characters. The thumbnail displayed is a zoomed-in image of that character. Hello! My name is Joyce Chen. I recently joined the Learning to See project, and one of my tasks has been to design exercise to explore what the macroinvertebrates.org homepage might look like using a Zoomable User Interface (ZUI) approach. The idea was to create a large-scale Gigapan that would incorporate all of the different orders in the collection. The homepage would mimic a larger draw or musuem collection of insects. This also let's us see overall scope and scale of the collection based on the 150 taxa we plan to represent. We recognize many usability issues with this approach, but think it provides some interesting points for team discussion. To get more familiar with the project and the collection size, I started by simply organizing the different genera and families within each order. My goal was to better understand the distribution of information, particularly the different order and family sizes. By re-formatting the spreadsheet as shown, I was able to get a much better sense of the sizes of different groups. In addition, I took a quick count of the total number of orders, families, and genera. After these initial steps, I moved on to the layout of the potential homepage gigapan. For my first version, I focused on 15 orders. I presented these in a 4x4 grid, with each order appearing as a square. Within each square, I included gigapans of 4 families within the order (fewer if less than 4 families/pictures available). I grouped the grid so that the Insecta orders were adjacent to each other and took up the central portion of the screen. On the perimeter of the Insecta group, I placed the smaller classes (Arachnida, Bivalvia, etc.). A small view of the Gigapan is shown below, and the full resolution image can be found at: http://www.gigapan.com/gigapans/3207a47d1c28943264442d96a541c138. Additionally, I created another mockup which represented all of the different families for each order. Since some orders were much larger than others, this did not create a perfectly even 4x4 grid system. However, I tried to maintain an overall order that would allow users to easily navigate. This mockup can be found at http://www.gigapan.com/gigapans/6d78f8a2794618fd8fd01f41ca84897a.
Within the Coleoptera order, there were many genera that had separate information for adult and larval forms. After consulting some existing field guides and discussing with Maddie and Dr. Morse, I decided to split the order into 2 groups for future versions of this design. This was done in order to improve clarity for volunteers on the website, since the adult and larval forms have very different characters. I also revised these initial attempts by incorporating all of the orders in the collection. Since some of the orders only have one or two specimen, I grouped different orders together by classes and phyla. I still aimed to focus attention on the class Insecta (and especially the phylum Arthropoda), so I put the other three phyla on the right-most edge of the Gigapan. The 4x4 grid is linked here: http://www.gigapan.com/gigapans/dff36941681925114d70ce6a871f2077 The organized rectangle layout can be viewed below, or at full resolution on the Gigapan website: http://www.gigapan.com/gigapans/5bcd13ccde5ffe7dc3efac7da5bee6ea By Nick Addison, Clemson University, NSF Research Experience for Undergraduates (REU) fellow
For this project my main tasks were to sort through insect specimens at Clemson University Arthropod Collection (CUAC), selecting the best preserved individuals, databasing them and then shipping them to our partner at the Carnegie Museum of Natural History's Powdermill Nature Reserve for the high-resolution "gigamacro" photo imaging. In some instances the photography did not highlight specific diagnostic features of the macroinvertebrate sufficiently, in which case I would create supplementary images using focal z-stacking to create a high resolution image.. Some examples of the features I photographed include the antenna of an adult Helichus, the spoon shaped labium and elevated condition of the eyes on Libullula, and the tiny spines on the ventral, concave margin of an anal claw of Neureclipsis just to name a few. Examples below. |
Project TeamAn interdisciplinary team Categories
All
Archives
June 2023
|





















 RSS Feed
RSS Feed
