|
by Alice Fang 🐞📱 A little after spring break, Chelsea and I started on conceptualizing and developing a mobile app version of Macroinvertebrates.org, which we will continue to work on into the summer. The original question we started with was what should the app do? (and what can we do to create a minimum viable product as a 2 person group?) The primary functions of the site that could be reflected in a mobile app were:
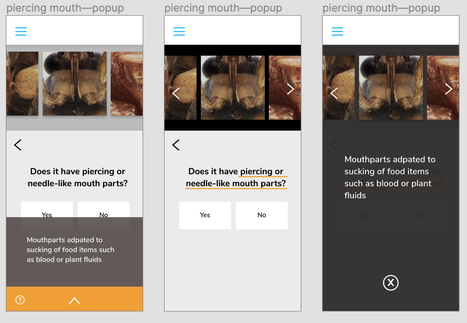
Primary Goals for mobile: learning orders! and providing access when you don't have internet connectivity (creating a lighter weight, downloadable version) A mobile version of the ID Key was already prototyped by Jaclyn last year, so the majority of the focus will be working on integrating Order and Family level information. Based on how far concept/prototyping goes, we may also integrate a practice quiz as well. The first issue we ran into while refining the ID Key was the number of cases that the original design couldn’t accommodate for. For example, in the ID Key on the site, there were a few questions that examined/compared two different physiological traits ("wings OR wing pads", instead of just "wings"). How could the gallery of characteristics show images of both, and how should the help button appear to show both text explanations as well? This was the first (and definitely not the last) time where I struggled designing for mobile, instead of desktop or 'website on mobile.' I don't have much experience in designing a purely mobile app product, so I'm excited for the challenge and learning experience. Areas that need resolving as we move forward!:
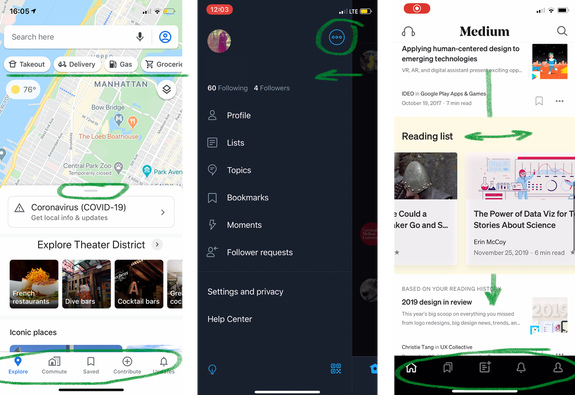
Looking at Mobile Interactions I took note of some common features of mobile apps to help structure our app as well. These are some references that could help with structure/organization.
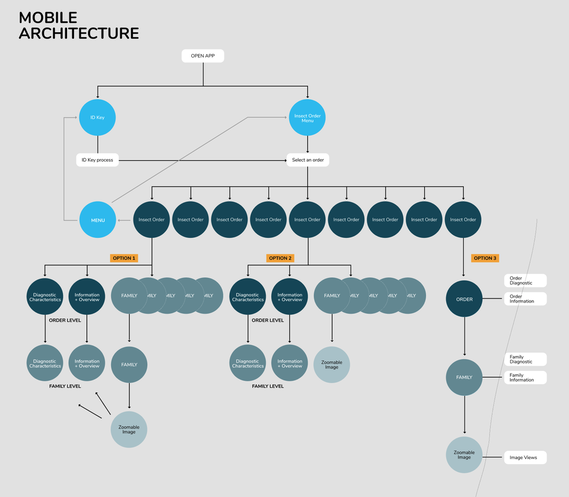
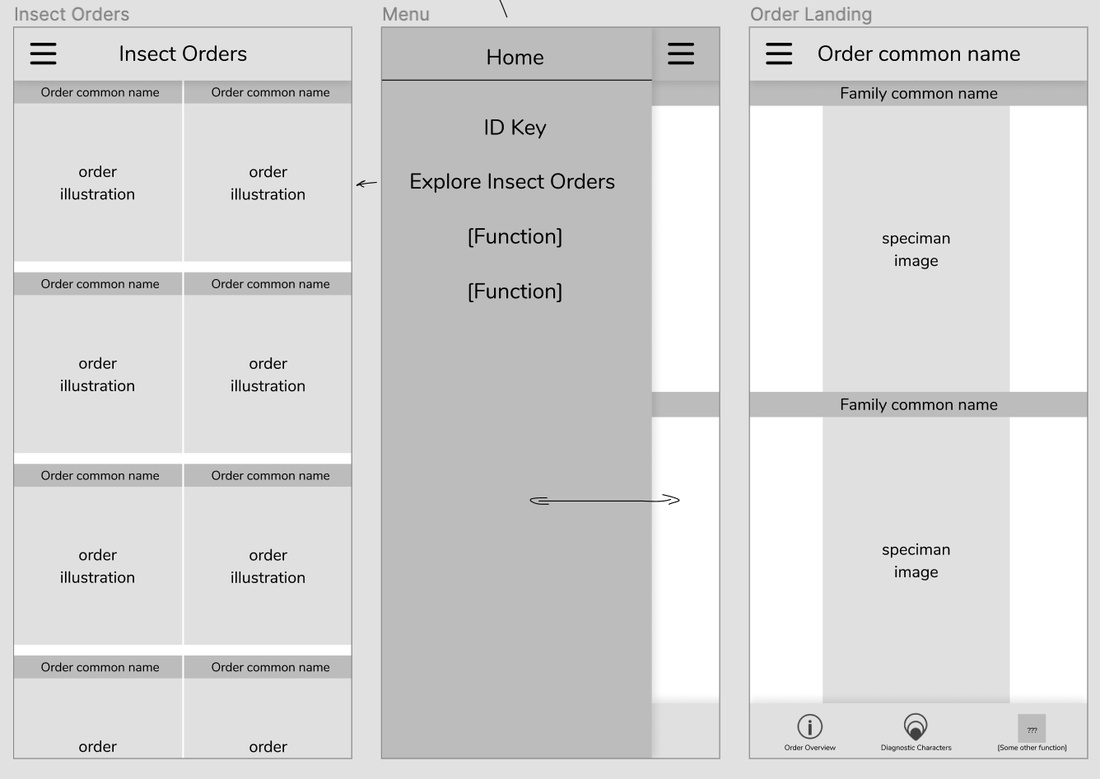
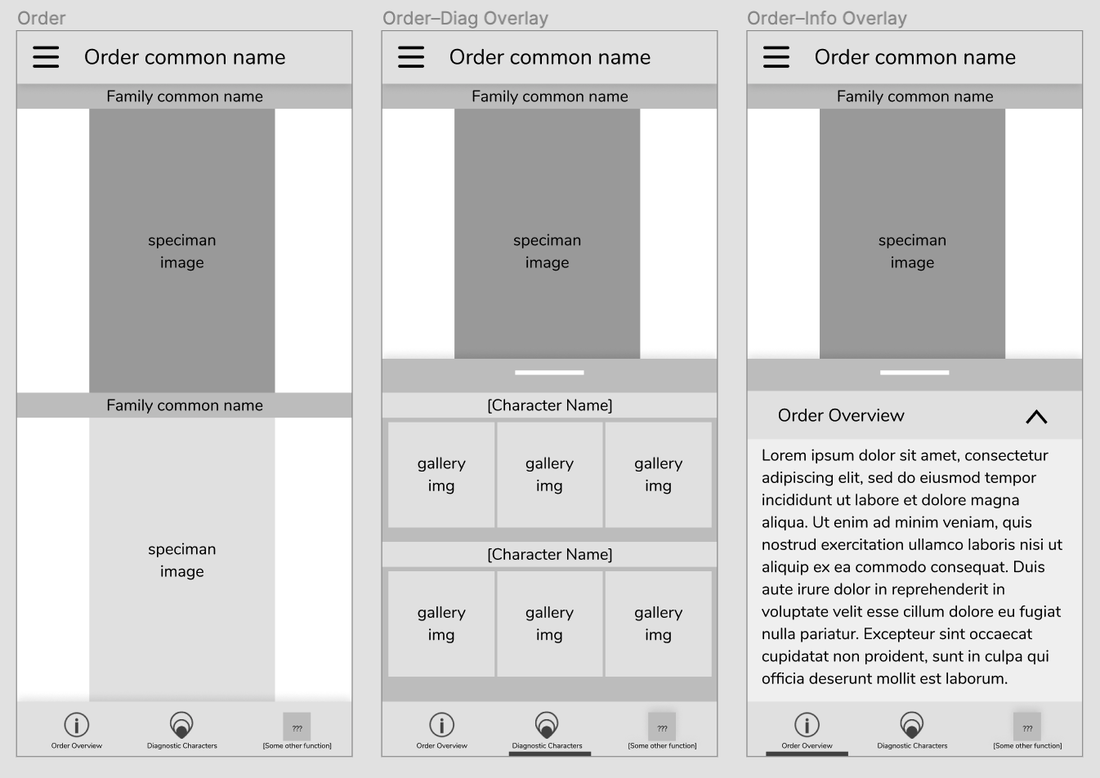
Organization + Hierarchy Once a user selects an order, the organization from Order > Family > Zoomable Image (Genus) becomes a little confusing. Should the user be able to select into a family page (option 1) or does it lead directly to the zoomable image? At what level is family-specific information displayed then?
*We established early on that Genus-level information was probably too specific for mobile, trying to keep the app more general Macroinvertebrates.org: A Virtual Resource for Teaching and Learning ID! The Human-Computer Interaction Institute at Carnegie Mellon University with Carnegie Museum of Natural History, Stroud™ Water Research Center, and Clemson University have officially launched www.macroinvertebrates.org, the online Atlas of Common Freshwater Macroinvertebrates of Eastern North America. The expanded collection includes features nine orders of aquatic insects plus other benthic macroinvertebrates commonly used in water quality biomonitoring and environmental education, with 150 taxa total. In this webinar, we’ll provide an overview of how this NSF-funded project was developed through a participatory design process with an interdisciplinary team of entomologists, educators, designers, and learning researchers in cooperation with regional volunteer biomonitoring organizations involved in water quality assessment. We’ll demonstrate site features and functionality and cover how this open educational resource can be used to support macroinvertebrate identification training with volunteers and students to improve confidence, accuracy, and engagement. When: Friday, May 15, 2020, from 2–2:45 pm ET, with time after the presentation for questions. Where: Online via Zoom and Facebook Live on our Facebook page. (Webinar recording will be shared afterwards on our YouTube channel.) Audience: Volunteer biomonitors, macroinvertebrate trainers, entomologists, educators, and water quality professionals. |
Project TeamAn interdisciplinary team Categories
All
Archives
June 2023
|






 RSS Feed
RSS Feed
