|
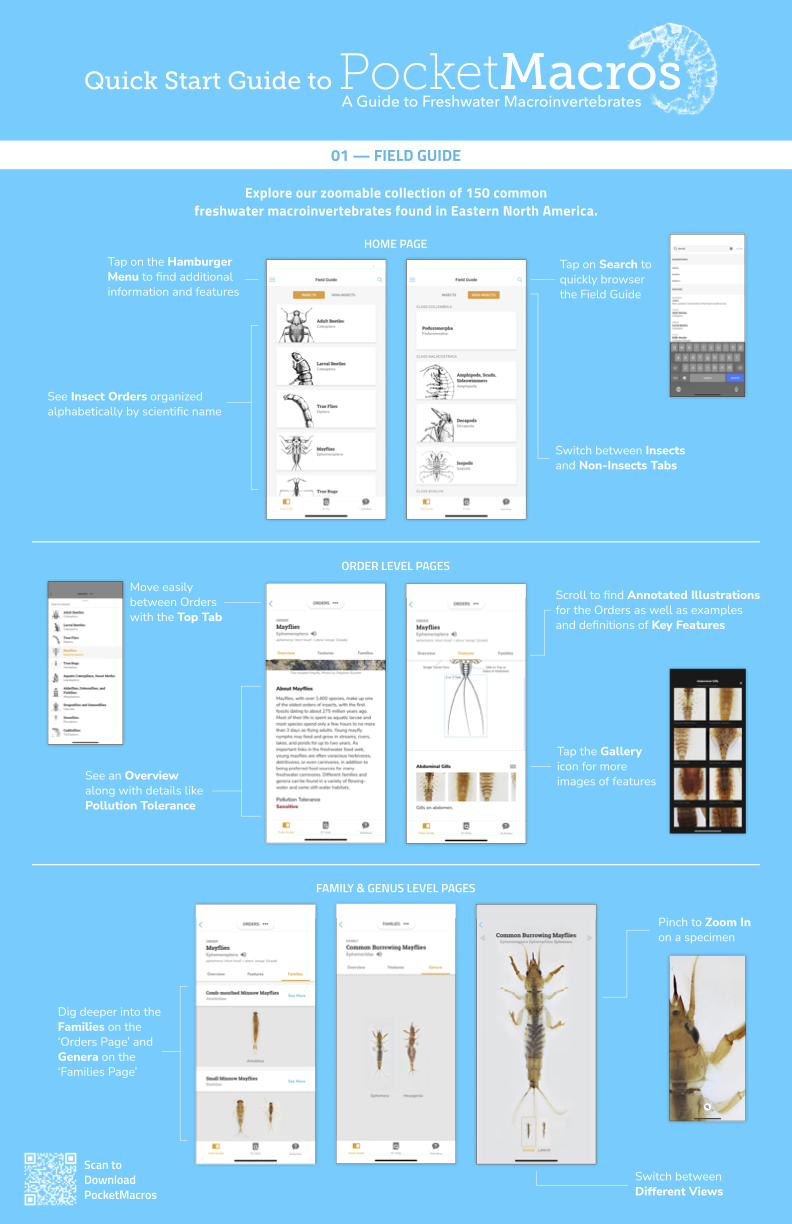
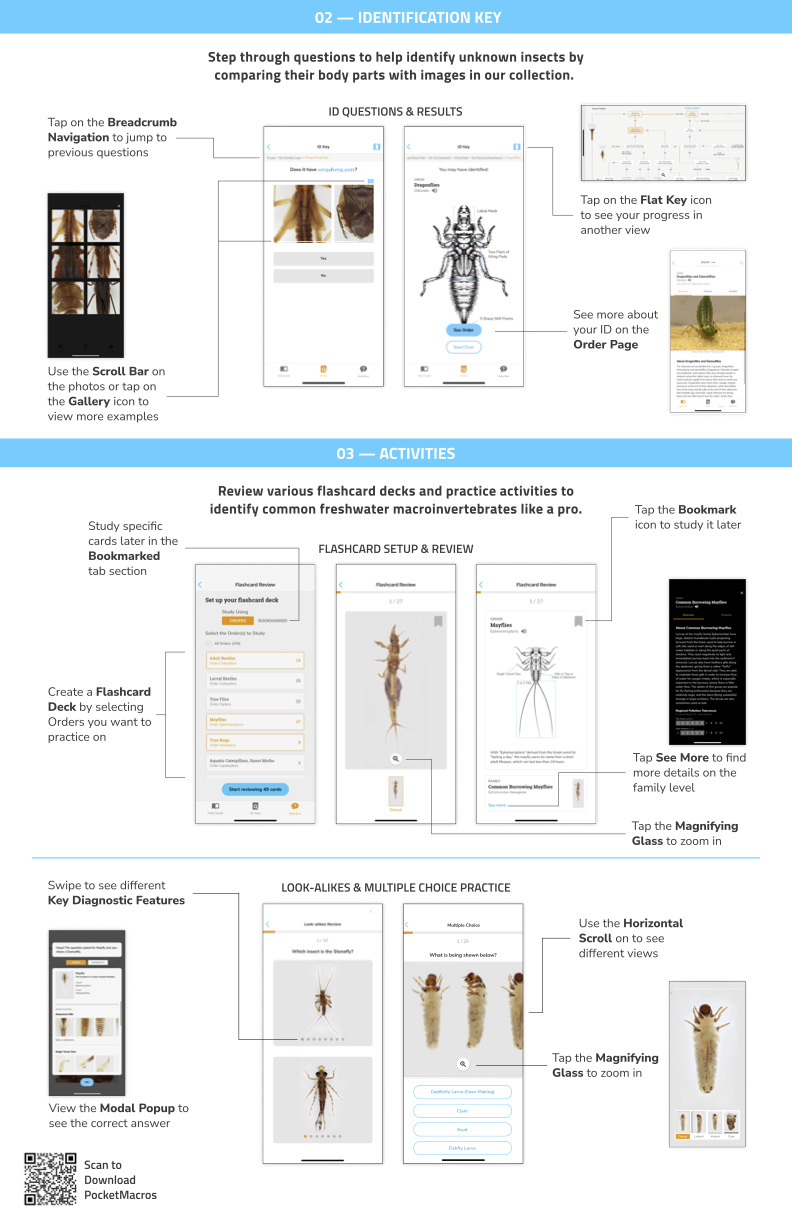
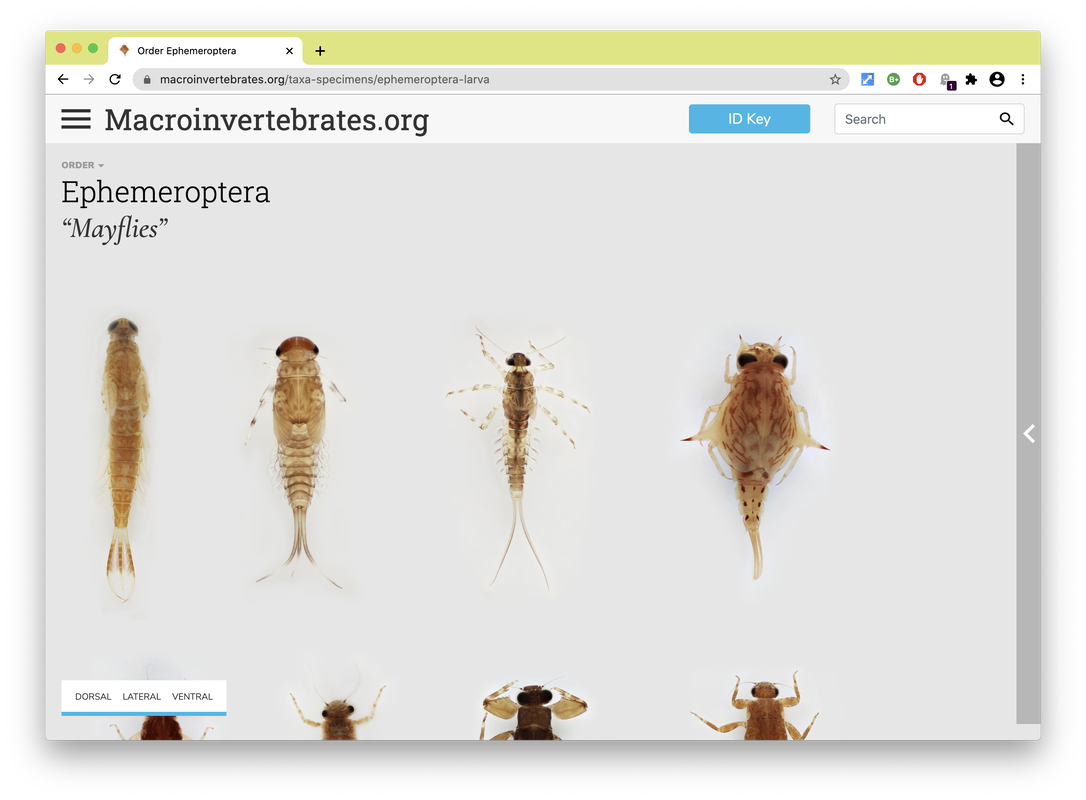
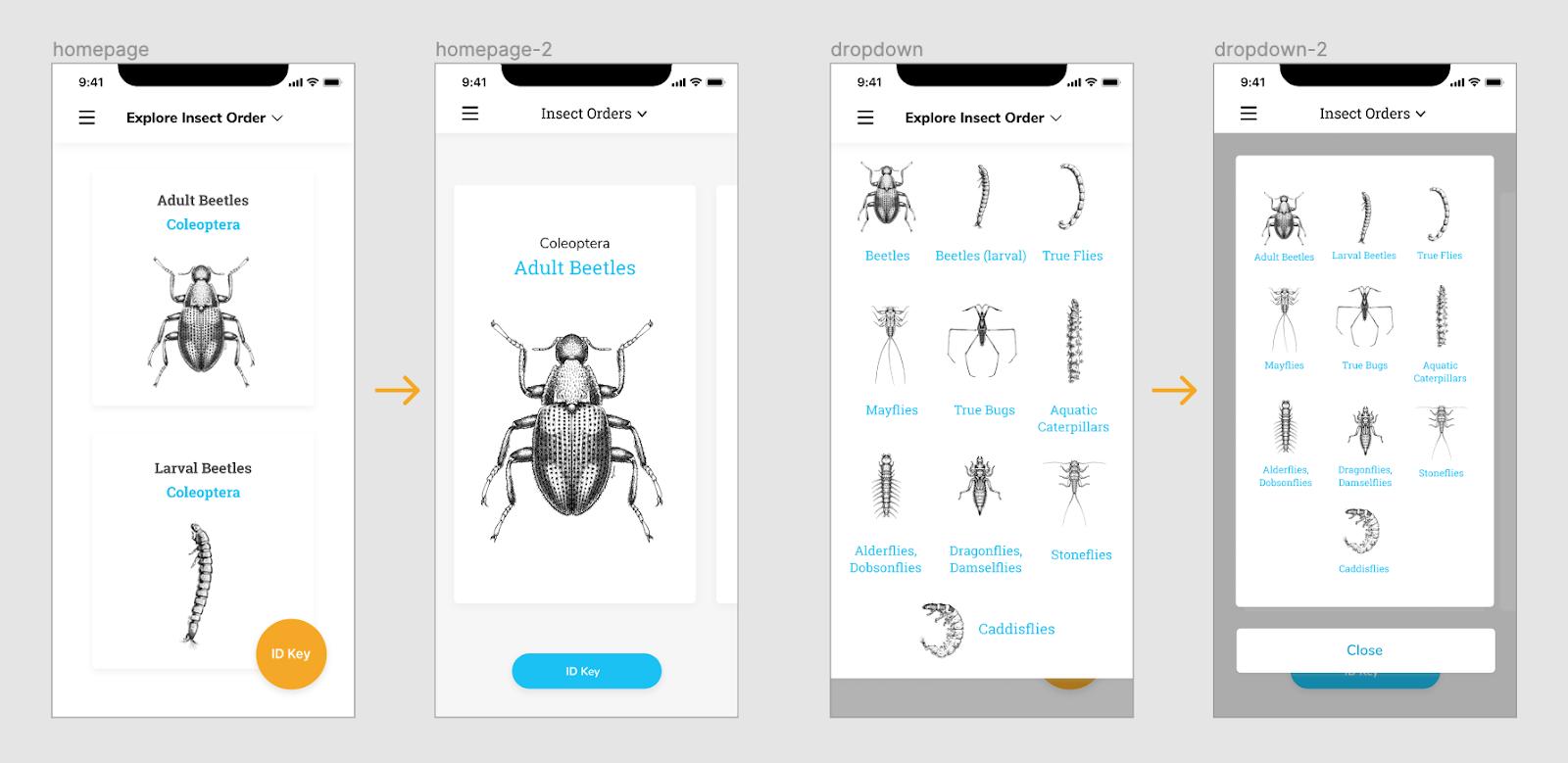
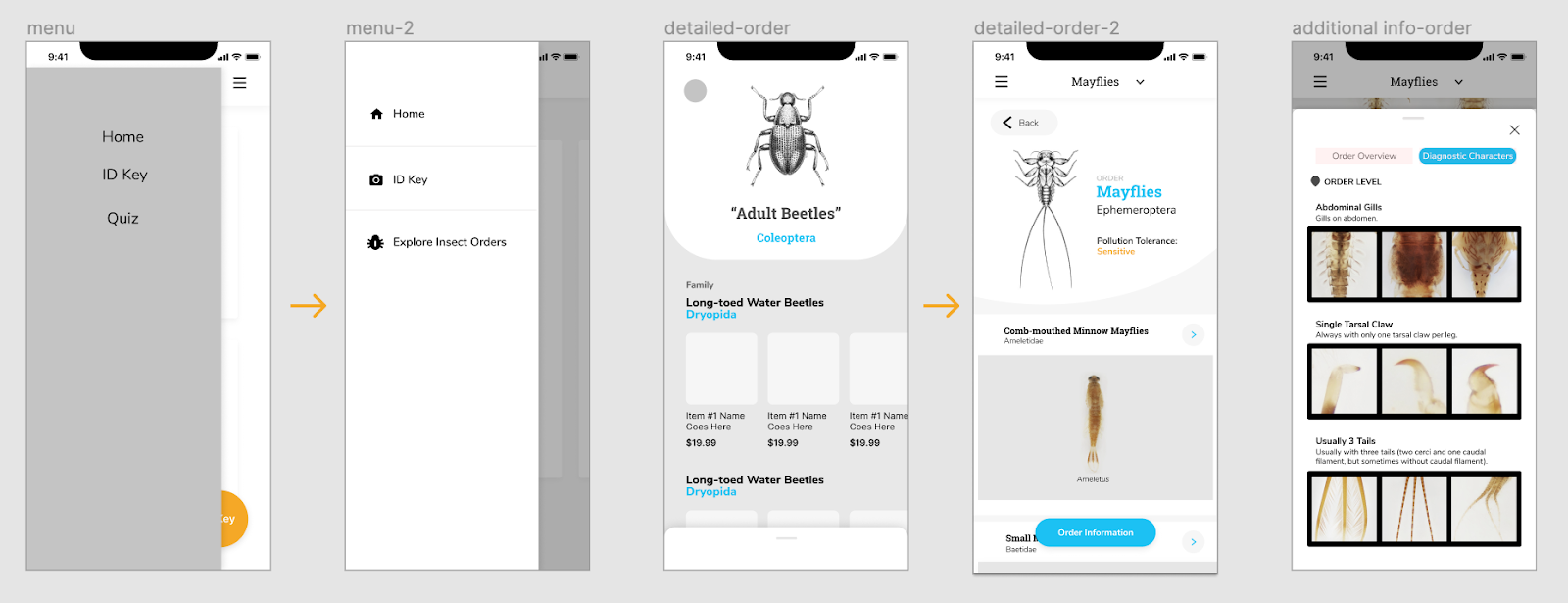
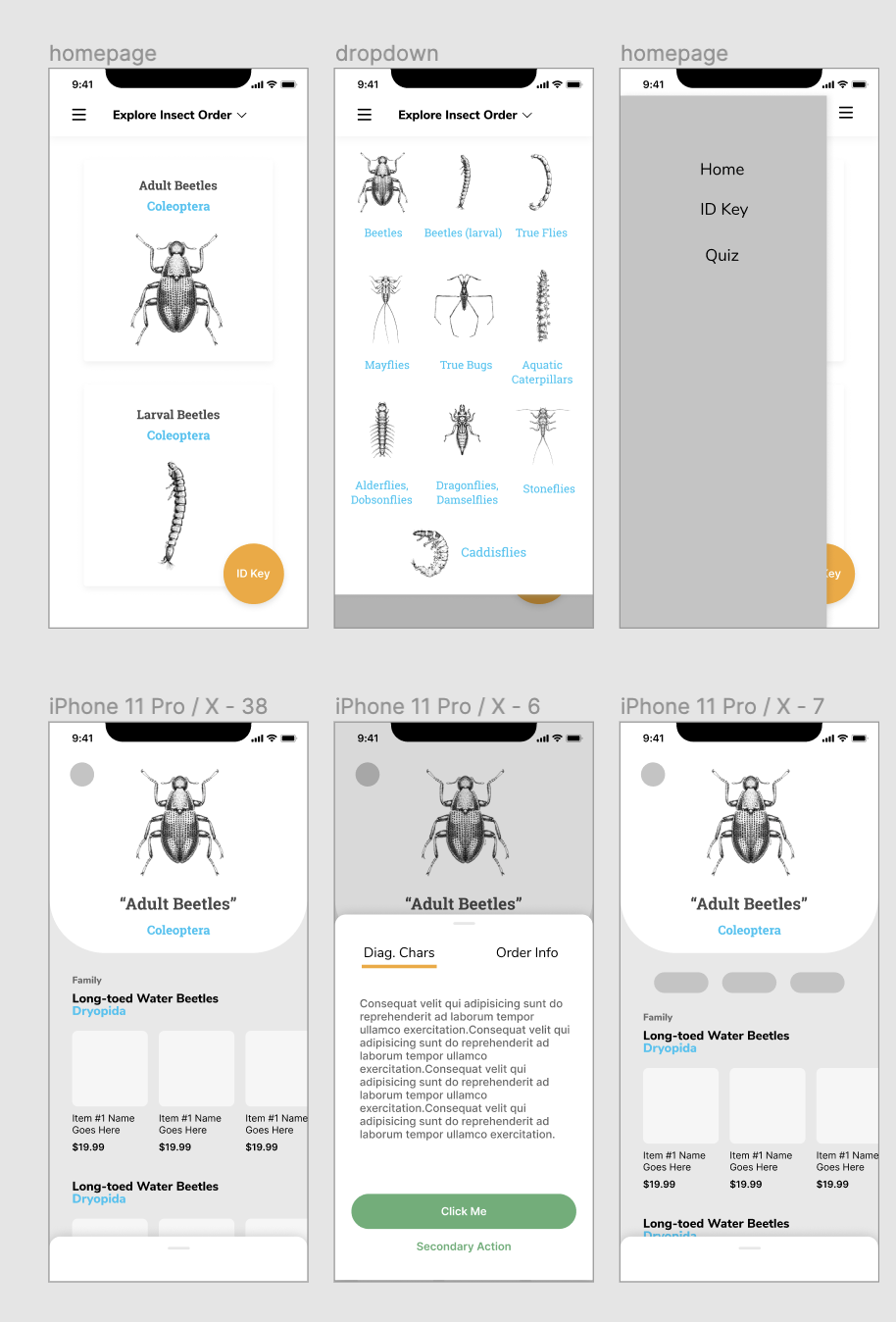
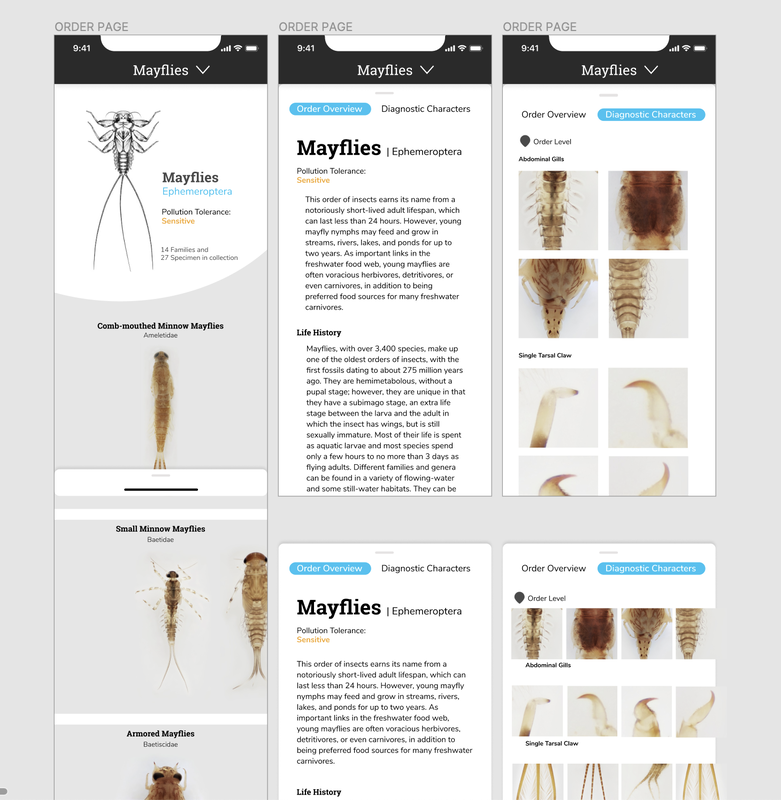
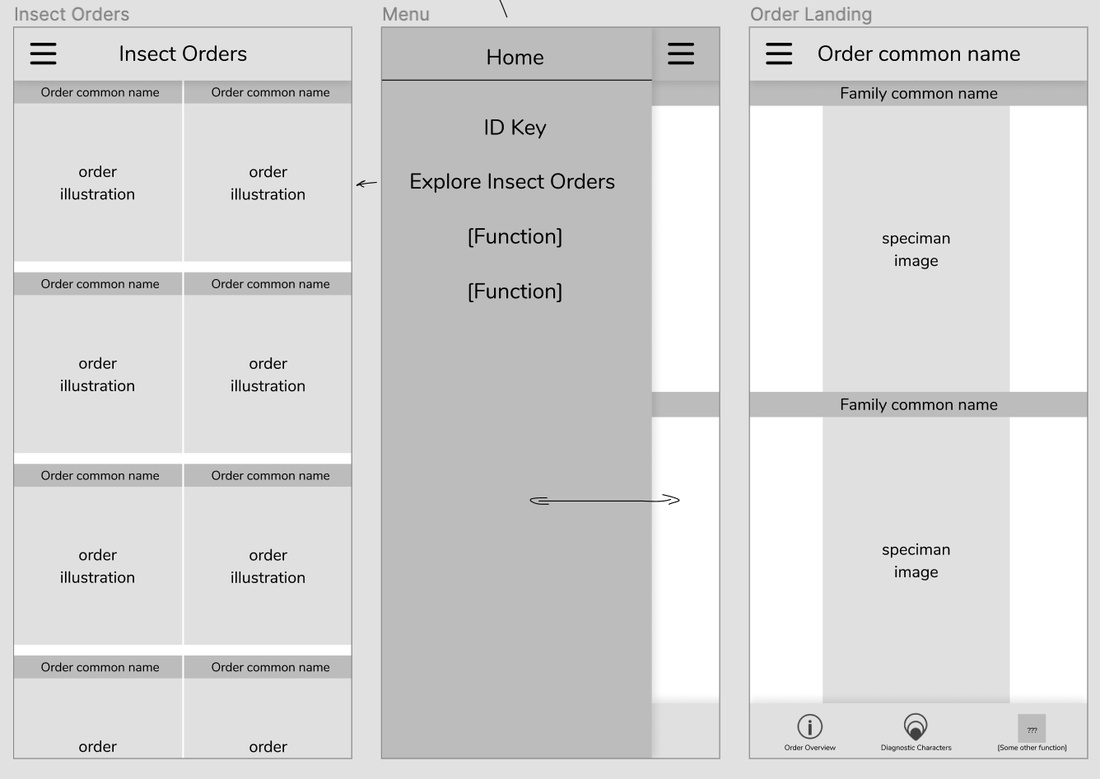
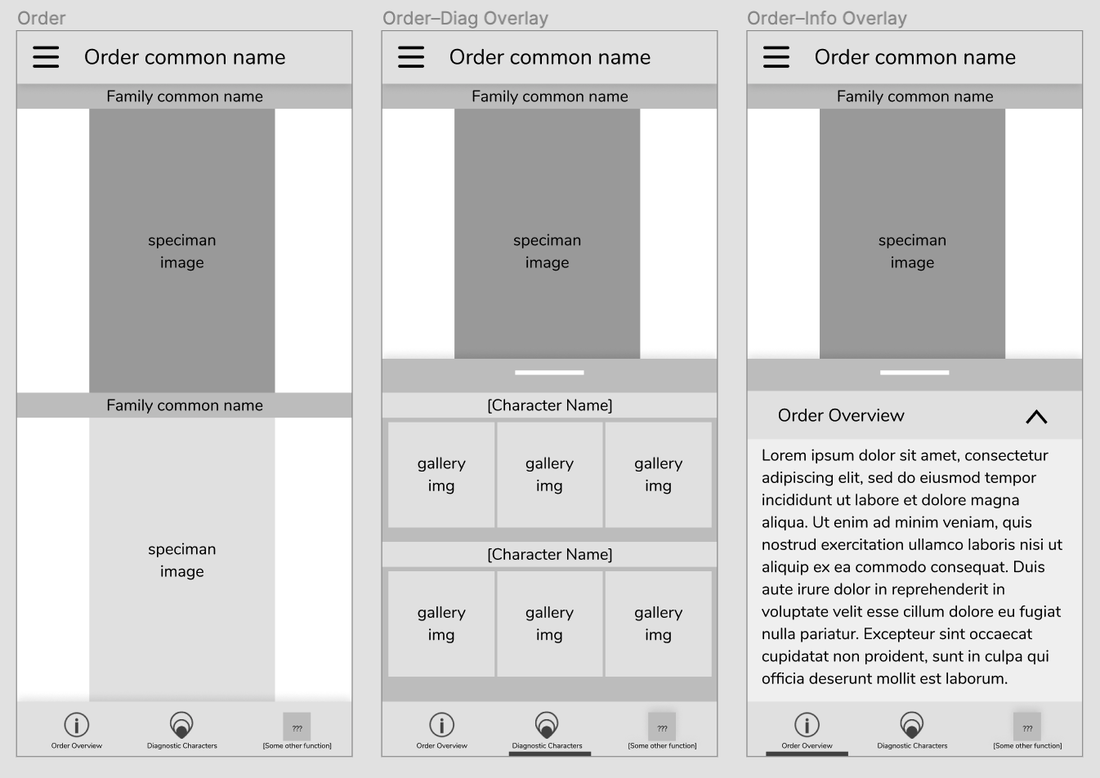
by Chelsea Aci and Ziqi Dong This summer we began development of an innovative open educational resource with the aim of making the task of learning to identify macronvertebrates easier and more engaging by developing a new kind of tool for guiding scientific observation and inquiry. The goal is to release a mobile version of Macroinvertebreates.org optimized for field use in low-no wifi conditions, and which supports learning to identify aquatic insects and water quality assessments. Watch a video demo'ing our prototype with supporting documentation. By Estelle Jiang and Alice Fang 🐞📱Moving to a higher fidelity prototype by following the design system. After showing our low-fidelity prototype to the entire team and developers, we decided to move forward by applying a more detailed design and developing the visual + design system. We also figured out how to showcase the relationship between orders, family and genius on the mobile application, and the UI components for each type of 'page'. It was one of the biggest challenges we met previously. For the color theme, we followed the guidelines the project used on the website and applied the blue color to highlight actionable parts. To keep the app clean and concise, we used white for the major user interface design. As for the typography, the body font is Nunito Sans and the title font is Roboto Slab. Due to limitations with the database information, and in an effort to bring about the features of the specimen in photography, we also worked with the gigapan background color, creating a floating, borderless 'under a microscope' look [see image on the right]. Changes we made for the high fidelity prototype after discussion: Homepage - We thought the card view can be bigger to attract people’s attention and intrigue their interest. Since we only have 10 orders, we did not have too many concerns about accessibility at the very beginning. The ID key button is also replaced on the home page. The dropdown menu was also changed to help user easily navigate and get back to main page. We also added icons to explain the functionalities and applied color for the side menu to make it stand out more. As we mentioned on the previous post, we were struggling between a button to expand, and swiping up. Since we were worried about the experience of swiping up which is too hidden on the bottom of the screen. we iterated and created a button on the bottom for accessibility instead. Planning and preparing first round usability testing To conduct our first round of testing, we started with writing the testing protocol, thinking about the purpose of the testing and the goals we want to achieve. The purpose of our testing was to test the logic of the user flows, and to identify potential navigation and usability issues. We wanted to understand if the application is engaging to users, and is useful in identifying macroinvertebrates and learning their characteristics. We assigned a few small tasks for users to finish during the testing: Pre-task: Users will be given 30 seconds to get familiar with the application before doing task. First task: Users are asked to browse the different orders though different ways. This way, we can then tell whether the design makes sense, and take note of how users navigate through the different levels of information. Second task: This task was focused on the detailed Order & Family page designs, users are asked to find out more detailed order and family information, as well as specific diagnostic characters for a specific family. By asking the users how difficult the task is, we can evaluate the slider design idea we had, and how accessible / noticeable the actionable button is. We also asked additional questions at the end of testing to check whether they can have a clear understanding about our application throughout the testing process, including:
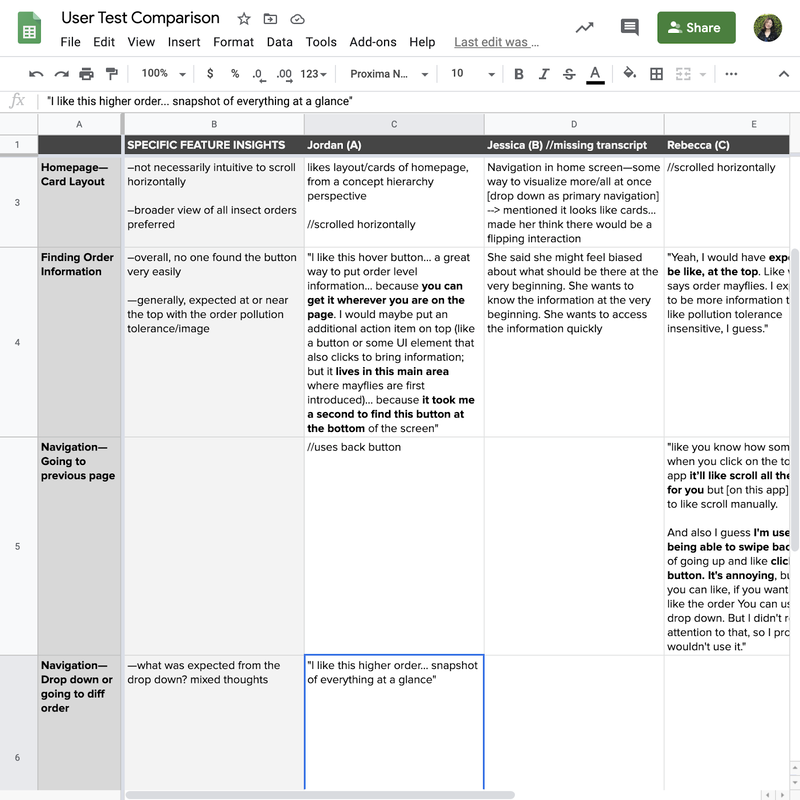
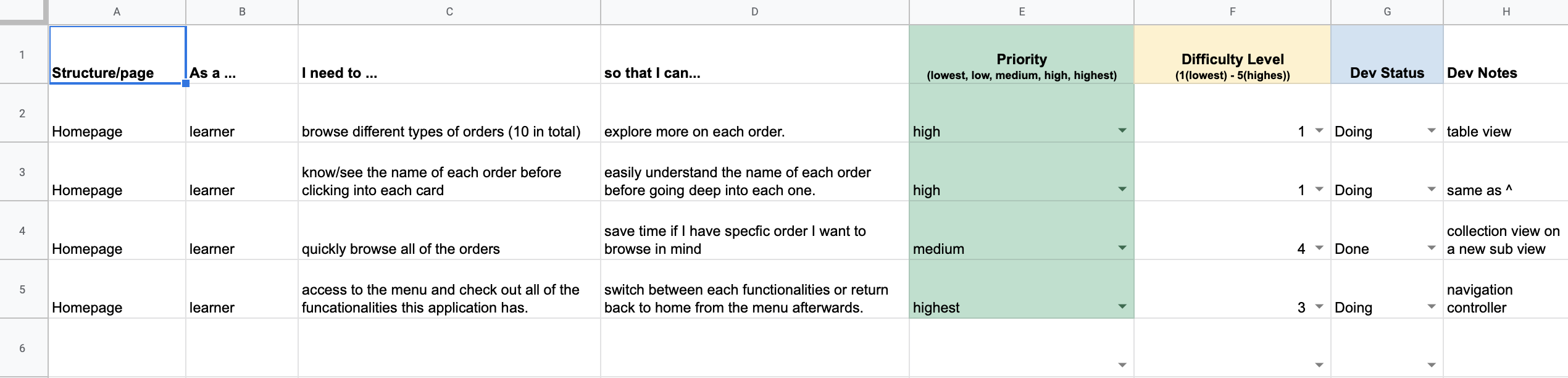
Synthesize the findings to guide our next iterations. Overall, we conducted five user interviews, with macroinvertebrate experts, people familiar with the site, and a novice user; I also got feedback from my friend who knew nothing about the concept or field in order to get additional novice learner’s insights. Rather than use the normal user research method - affinity diagramming to synthesize the testing findings, Alice made the excel sheet to list out the key points the interviewee made for each task. It helped us highlight the common suggestions and feedback. Here are the findings that guided our next iterations:
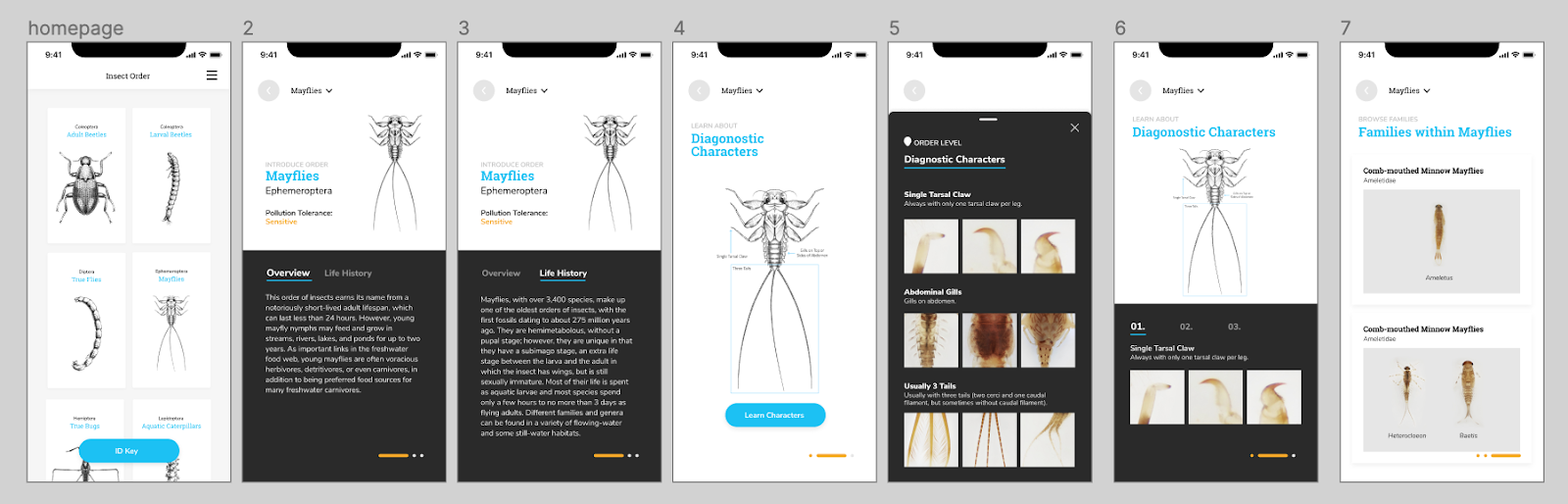
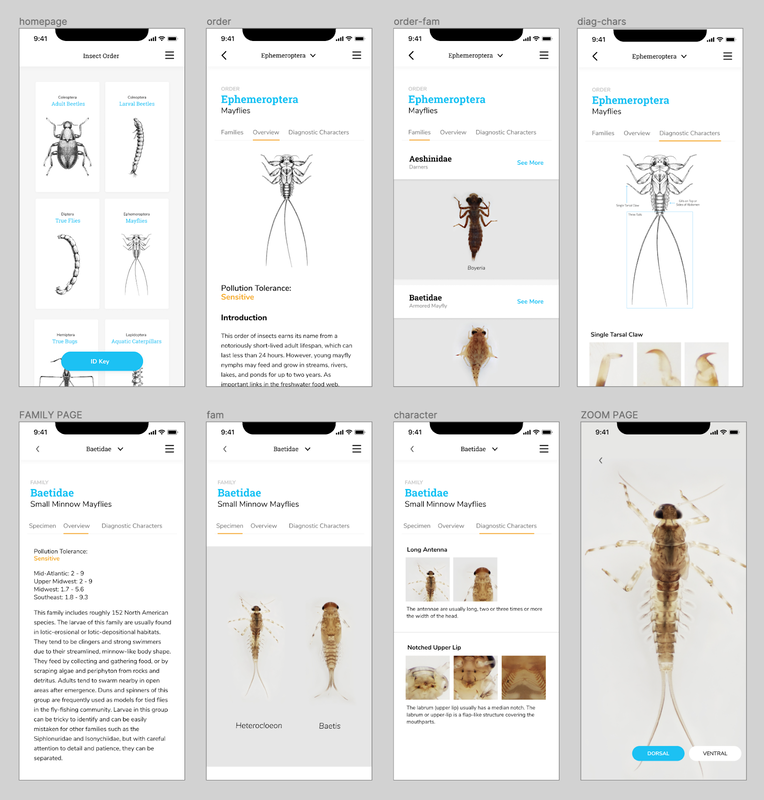
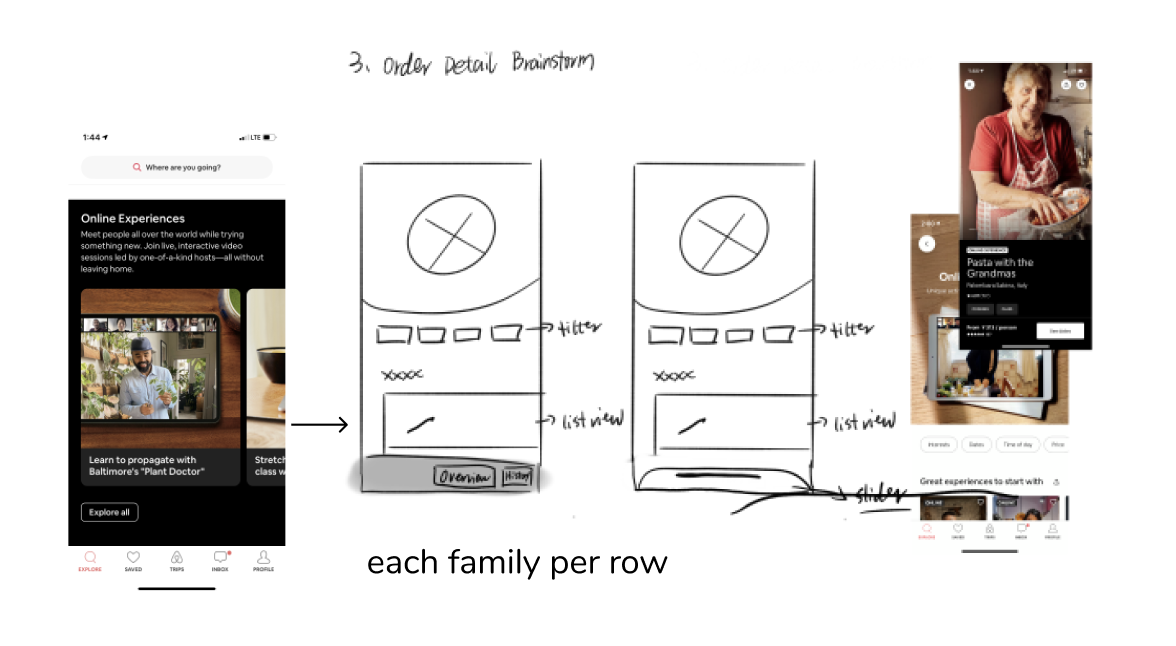
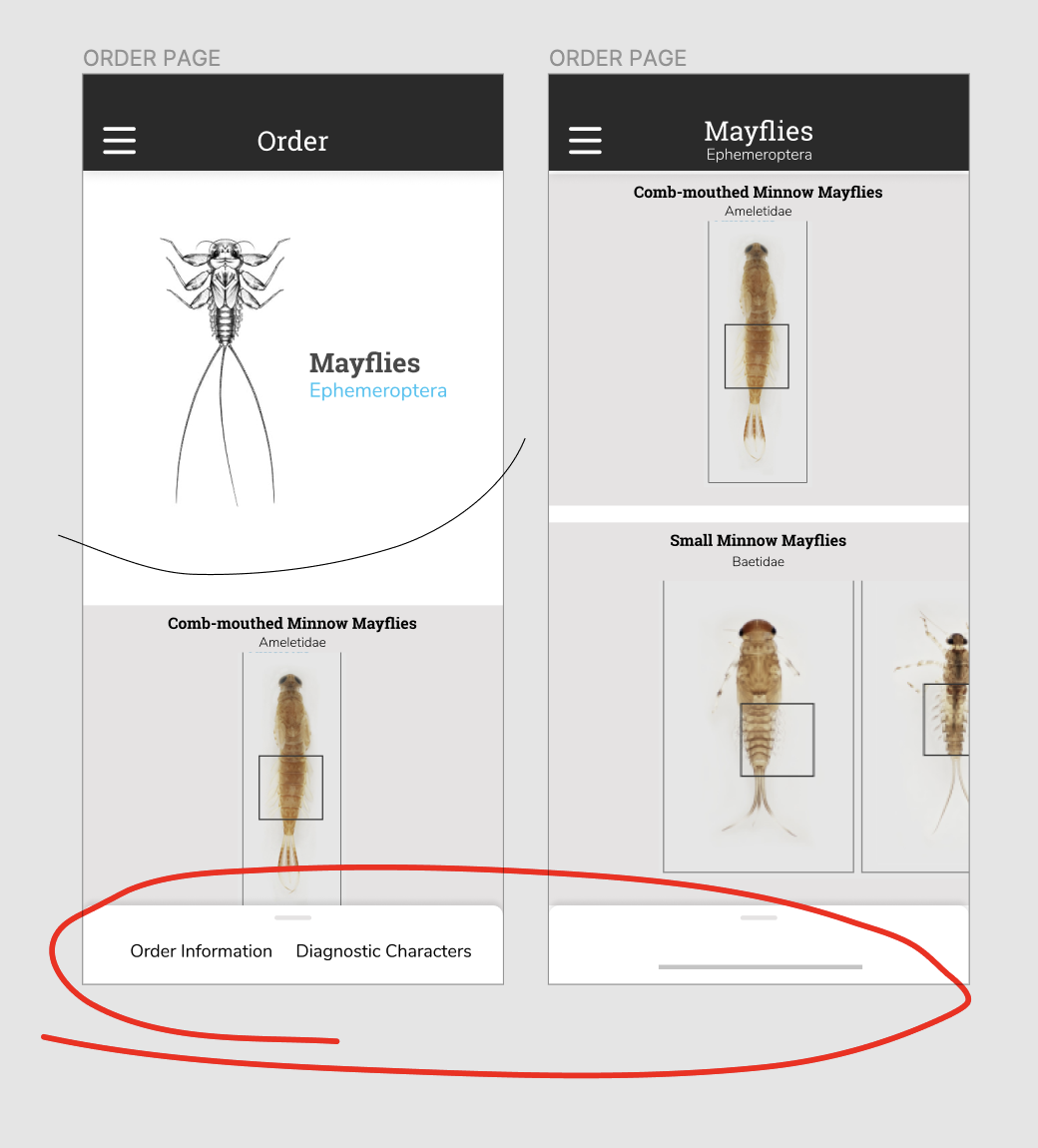
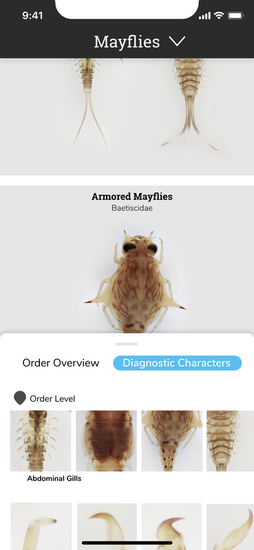
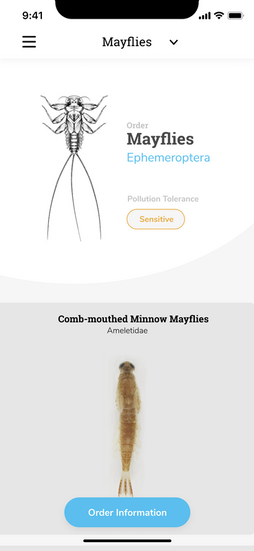
Iterations we made. Since the first version of high fidelity prototypes are hard for novice learners to learn and understand the additional information, I quickly brainstormed two other versions to display the information and hierarchy between orders and families. The first version allows users to swipe and learn along the way. The experience is more immersive and easy to follow if the users have no idea about the insect and the order. However, it doesn’t give enough freedom and choices for users to explore themselves, and quickly becomes repetitive for more experienced users. The second version can cater the needs of both experienced users and novice learners since it allows them to quickly switch between various levels of information. The structure of the insects are also easy to tell and discover. The homepage was also iterated from showing only one order to display multiple orders at once.
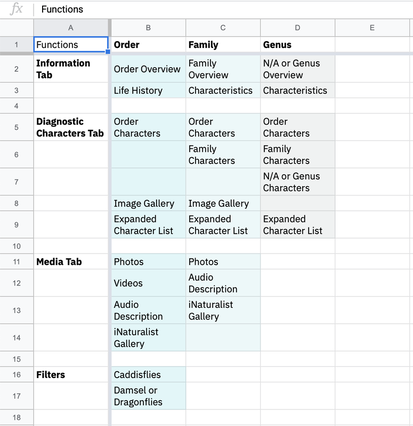
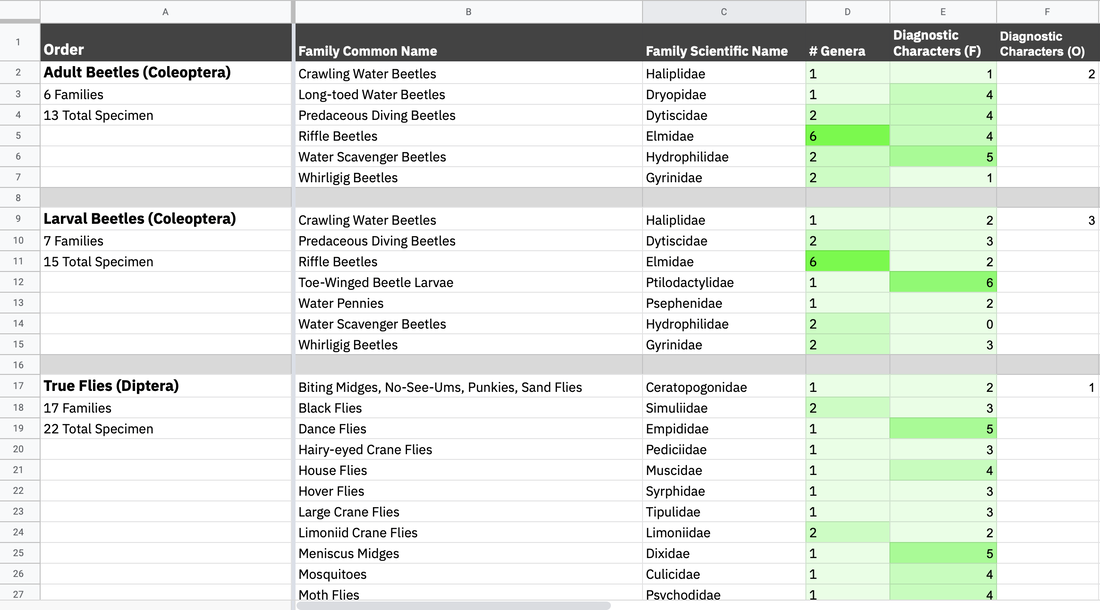
The developers moved forward with this version, and worked to develop a beta version. It was interesting and difficult figuring out how to work in parallel; they were focused on setting up the database and structure, while we were iterating through the designs, but we couldn't progress too far or change too many things after they began developing the pages. By Alice Fang 🐞📱Re-framing with a new team! Chelsea and I were joined by Estelle (Yi Cheng) Jiang and Dakota (Zi Qi) Dong in late May. Moving forward, Chelsea and Dakota will be working on development, while Estelle and I will be working on the design and user-testing of the app. There was an adjustment period as we introduced the project to the new members and got everyone acquainted while figuring out how to work collaboratively in a remote wfh environment. Through this process, we've been utilizing google docs and spreadsheets, as well as Figma, but coordinating between design and development has been tricky. Accommodating and synching the design and development timelines was difficult, and it was a bit touch-and-go. Spreadsheets and Organizing Data Previously, I struggled with establishing a structure to the app that allowed for navigation in and out of orders/families. To make the taxonomy clear (as we are non-scientists and non-bug experts), and to organize the information for design purposes, I created a spreadsheet with the following: 1. Inventory of functions that exist on the website In order to figure out the minimum viable product that can be developed by students within a summer, and to compare what needs to change from Order to Family, I listed all of the functions for Order/Family/Genus. 2. List of insect orders, the families in each order, and the number of specimen (genera) in each family, and the number of diagnostic characters for each family and order While many of the families have similar numbers of specimen, there were a lot of outlier cases we needed to keep an eye on, and account for while designing. The length of names, both common and scientific, impacts the typographic system, and the number of diagnostic characters affects how we visually set up that information. Some of the cases are as follows:
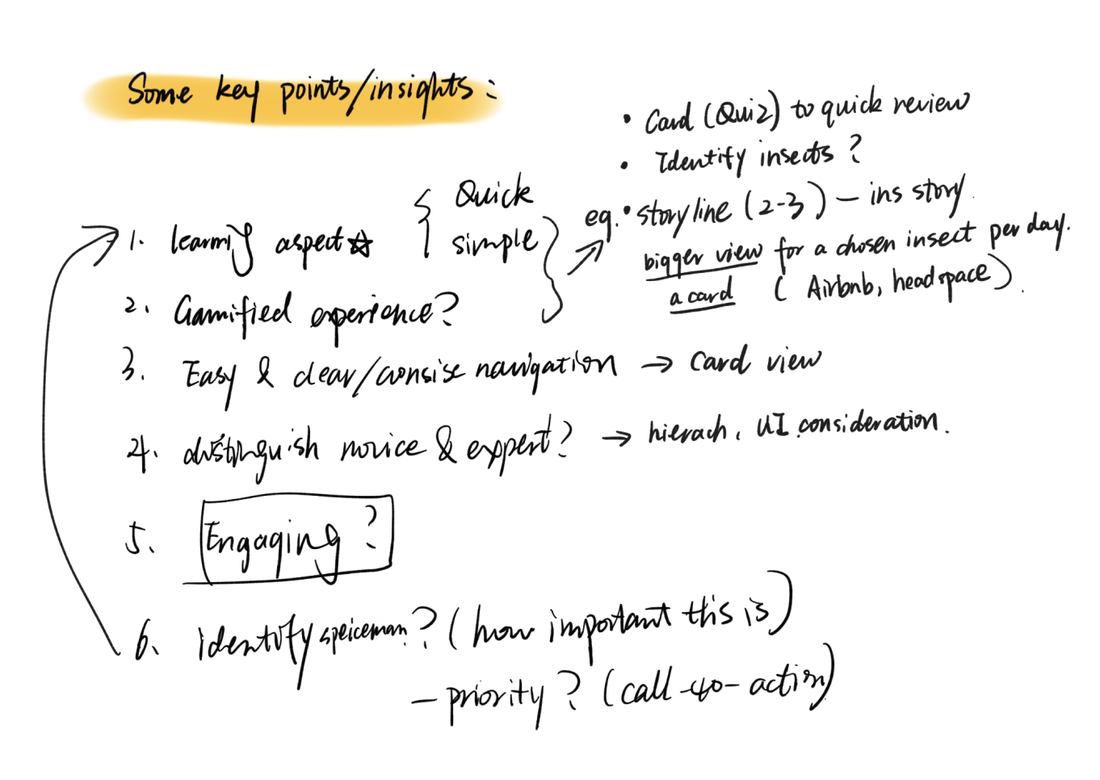
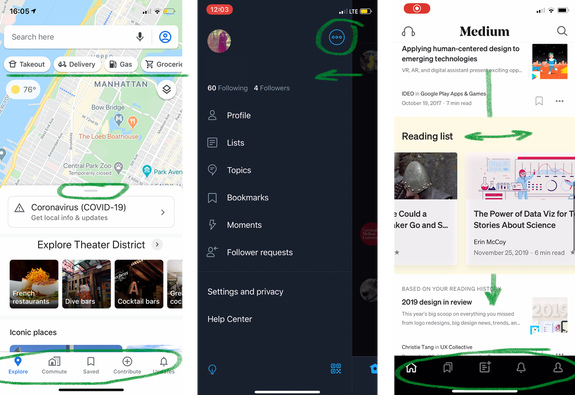
*Dev team has to set up the database (I don’t know the exact details). We ran into a challenge late in the summer [early August] where the Gigapan database had to be moved, and there was no way to extract some of the family traits and text information, requiring manual copy and pasting Collecting References and Resources for Ideation Round II Getting the design team on the same page. I showed Estelle the previous mockups and ideas that I had for the mobile app, but in order to refresh and sort of create a mutual visual language, we took the time to research and look at other apps. We compared and discussed field guide apps, quiz apps, and other text-based apps like news/media. *Referencing Headspace, AirBnB, Medium, WWF Together Alice’s Points:
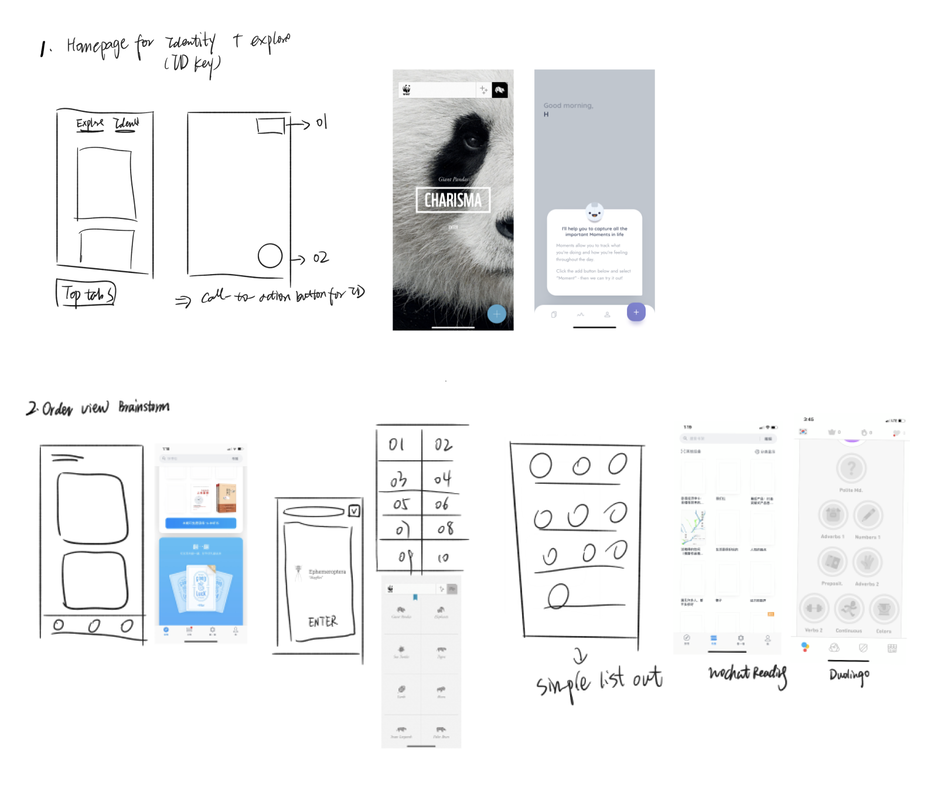
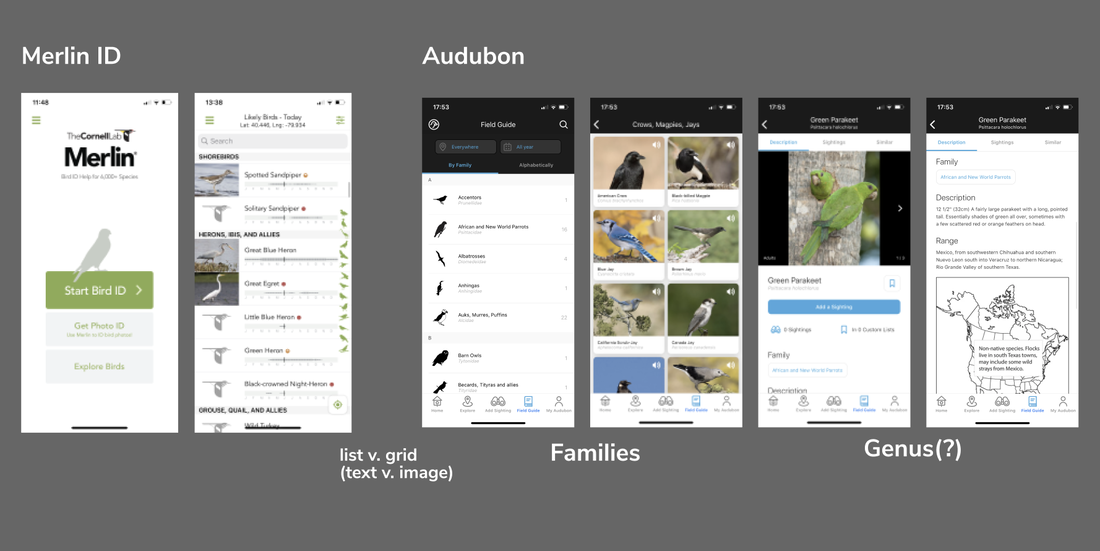
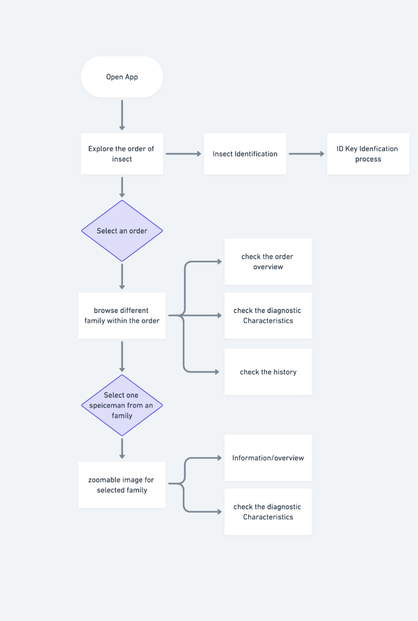
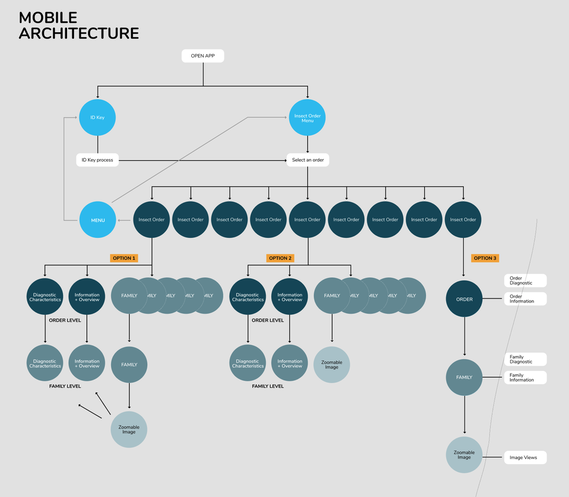
*Referencing Twitter, Google Maps, Medium Merlin ID, Audubon Lo-fi Version 2 New Ideas and Changes Estelle quickly mocked some basic page structures, and documented user stories. This allowed us to see possible entry points and user profiles for the app. What are possible ways people would use the app? What would they be looking for? And how do we prioritize that development at the same time? She also created this flow diagram of entry in the app and access points to different functions; however, it didn't include navigation and returning to previous pages, or other major functions we hope to implement in the future, like a quiz.
*Comparing what a bottom pop-up that scrolls up, and a button on the bottom, would look like. Between a button to expand, and swiping up, we originally decided on a swiping up action, but were worried about the screen experience that it would be too hidden on the bottom of the screen. As we moved into user testing, we created a button on the bottom for accessibility instead. It stood out more, and for someone holding a phone, was located in a position that was easy to access. Through this process, we also started to get into the look and feel of the application. As the focus and beauty of the collection is the high definition images and close-up thumbnails, I really wanted typography to play a role in the visual style while staying close to what the desktop site looks like.
by Alice Fang 🐞📱 A little after spring break, Chelsea and I started on conceptualizing and developing a mobile app version of Macroinvertebrates.org, which we will continue to work on into the summer. The original question we started with was what should the app do? (and what can we do to create a minimum viable product as a 2 person group?) The primary functions of the site that could be reflected in a mobile app were:
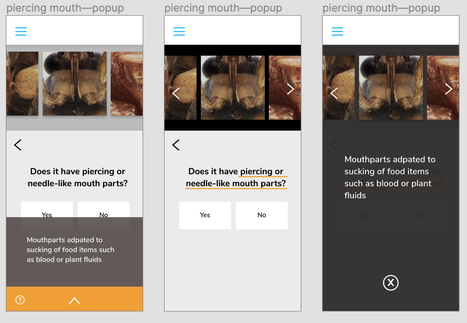
Primary Goals for mobile: learning orders! and providing access when you don't have internet connectivity (creating a lighter weight, downloadable version) A mobile version of the ID Key was already prototyped by Jaclyn last year, so the majority of the focus will be working on integrating Order and Family level information. Based on how far concept/prototyping goes, we may also integrate a practice quiz as well. The first issue we ran into while refining the ID Key was the number of cases that the original design couldn’t accommodate for. For example, in the ID Key on the site, there were a few questions that examined/compared two different physiological traits ("wings OR wing pads", instead of just "wings"). How could the gallery of characteristics show images of both, and how should the help button appear to show both text explanations as well? This was the first (and definitely not the last) time where I struggled designing for mobile, instead of desktop or 'website on mobile.' I don't have much experience in designing a purely mobile app product, so I'm excited for the challenge and learning experience. Areas that need resolving as we move forward!:
Looking at Mobile Interactions I took note of some common features of mobile apps to help structure our app as well. These are some references that could help with structure/organization.
Organization + Hierarchy Once a user selects an order, the organization from Order > Family > Zoomable Image (Genus) becomes a little confusing. Should the user be able to select into a family page (option 1) or does it lead directly to the zoomable image? At what level is family-specific information displayed then?
*We established early on that Genus-level information was probably too specific for mobile, trying to keep the app more general |
Project TeamAn interdisciplinary team Categories
All
Archives
June 2023
|




























 RSS Feed
RSS Feed
